“But I loved the puzzle-like nature of working in sixteen-by-sixteen and thirty-two-by-thirty-twopixel icon grids, and the marriage of craft and metaphor.”
![]()
The digital domain of Rick Curran
“But I loved the puzzle-like nature of working in sixteen-by-sixteen and thirty-two-by-thirty-twopixel icon grids, and the marriage of craft and metaphor.”
![]()
I noticed recently that the team at Tower have now followed up their OSX / macOS history with an “Illustrated history of iOS” which is a great concise history of Apple’s mobile operating system. It’s a nice little run through of the progress of iOS from 2007 until now.
Sidenote: I see Tower have just launched a public beta of an all-new version of their Git client, find out more on their blog: https://www.git-tower.com/blog/tower-public-beta-2018-starts/
However, after downloading and installing the release version of Xcode 9.2 and trying to test using the Simulator I encountered the error:
unable to boot device because it cannot be located on disk
This error also included a link to a location within simulator files which obviously is no longer there due to the clean up process I had used. I tried a few options but eventually found a series of commands that clean this up and fixed the problem for me. Make sure to quite Xcode and the Simulator app first and then run these commands in Terminal:
sudo killall -9 com.apple.CoreSimulator.CoreSimulatorService
rm -rf ~/Library/Developer/CoreSimulator
rm -rf ~/Library/Developer/XCPGDevices
Hopefully after running them and starting Xcode the Simulator devices should all be functional again. Please note that if you have done any custom devices within your Simulator device list then these will have been deleted and the list reset to the default list of devices.
My first ever titanium PowerBook laptop came with Mac OSX 10.1 Puma on it, there’s quite a difference in aesthetic from those days to now!
It doesn’t take a genius to note that mobile devices are pretty much overtaking the web, and that a huge amount of people – the majority depending on the statistics you pay attention to – are accessing the web via a mobile device such as an iPhone, iPad or other smartphone / tablet.
As such there has been a huge buzz about responsive design and how to make sites adapt well between a range of screen sizes and resolutions, and moving away from the concept of a fixed size of screen such as the ubiquitous 960 pixel grid framework. One of the biggest challenges in this new era of web design and development has been the lack of good tools to aid you in the process of creating responsive, adaptive websites.
![]() The ability to work in code and create media queries to handle various device widths and related styles has been possible for a while, but it can be a bit mind-melting trying to keep track of all of this and to test as you work through the development process. Fortunately we are now beginning to see a range of tools to help you develop responsive sites, one of the most recent being Adobe’s new Edge Reflow tool which is an app that lets you visually adjust the viewport and tweak the CSS of various media queries. It’s a simple, focused app that lets you resize the viewport and tweak the styles as you go. At the time of writing it hasn’t been released yet but when I get a chance I will definitely be checking it out and writing something about it.
The ability to work in code and create media queries to handle various device widths and related styles has been possible for a while, but it can be a bit mind-melting trying to keep track of all of this and to test as you work through the development process. Fortunately we are now beginning to see a range of tools to help you develop responsive sites, one of the most recent being Adobe’s new Edge Reflow tool which is an app that lets you visually adjust the viewport and tweak the CSS of various media queries. It’s a simple, focused app that lets you resize the viewport and tweak the styles as you go. At the time of writing it hasn’t been released yet but when I get a chance I will definitely be checking it out and writing something about it.
Another challenge with working with mobile devices is that you really need to test on actual mobile devices to get an understanding of the true behaviour of them. Although you can set the width of your desktop browser to be the same as that of an iPhone it won’t necessarily behave exactly the same way due to the differences in the way the browsers handle CSS or JavaScript.
One of the difficulties in testing on devices themselves is that it’s not very easy to debug when things don’t work as expected. On a desktop browser such as Safari you can use the Web Inspector to see the live code as you interact with it and also see any JavaScript errors that are triggered, but on a mobile browser there is often little available to help you detect the errors.
![]() Thankfully there are now tools being developed to allow remote access to the code running on the device itself, Adobe developed a tool codenamed ‘Shadow’ (now formally released as Edge Inspect) which works by providing apps for various mobile devices such as iPhone, iPad, Android phones and tablets.
Thankfully there are now tools being developed to allow remote access to the code running on the device itself, Adobe developed a tool codenamed ‘Shadow’ (now formally released as Edge Inspect) which works by providing apps for various mobile devices such as iPhone, iPad, Android phones and tablets.
With these apps installed on your devices you then run a desktop app on your computer as well as an extension in Google Chrome. You can then view websites in Chrome and they will be simultaneously displayed on the mobile devices running the apps, but the key feature is that you can remotely inspect the HTML, CSS and JavaScript running in the app on those devices. A really excellent tool.
Adobe Edge Inspect (formerly Shadow) is a great tool, but what if, like me, you prefer to work in desktop Safari as your main browser and don’t want to or can’t use Chrome to test sites? In case anyone thinks this is just down to a matter of personal preference of browser I can give a legitimate example of why having to use Chrome can be a problem – Chrome’s in-built support for Flash gets in the way of testing content that is intended as fallback or alternative content on the desktop.
 Fortunately the recent release of iOS6 offers a new feature that enables remote web inspection of mobile Safari on iPhone or iPad.
Fortunately the recent release of iOS6 offers a new feature that enables remote web inspection of mobile Safari on iPhone or iPad.
To make use of it you need to go into the ‘Settings’ app on your iOS device, and drill down into ‘Safari->Advanced’ where you’ll find a new toggle button for ‘Web inspector’, (this replaces the old ‘Debug’ option in mobile Safari which really offered little functionality).
Switch this on and you’ll see a small paragraph of text appearing which explains that you need to connect your device to your computer with a cable for this feature to work.
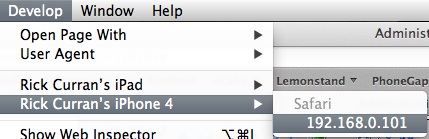
Once you’ve enabled Web Inspector on your iOS device(s) then you should find them listed in the Develop menu in Safari on your computer, it should looks something like this:

You can select the device and then it opens up a menu showing the available applications that web inspector can open. Note that you need to have mobile Safari open on your iOS device for any sites to be listed in the menu, if they’re not open then you’ll get a message saying ‘No Inspectable Applications’.
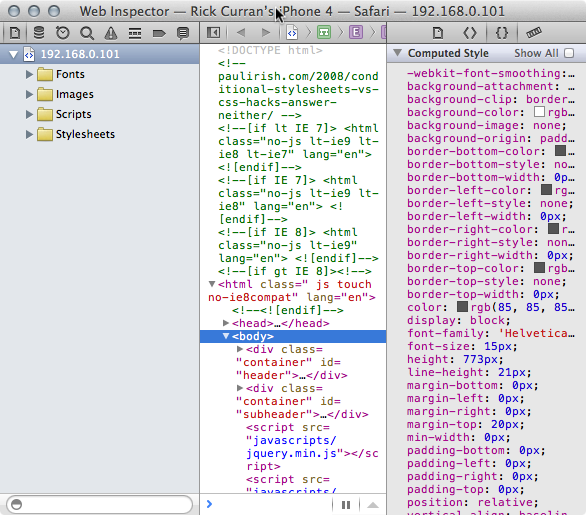
Once you select a site from the menu then the familiar Web Inspector window in Safari on your computer will open, the difference is that you are seeing the HTML, CSS and JavaScript from your iOS device. You can then browse around and interact with the site on your iOS device and inspect all of the changes occurring right in Web Inspector. Here’s a view of the HTML from a site on my iPhone:

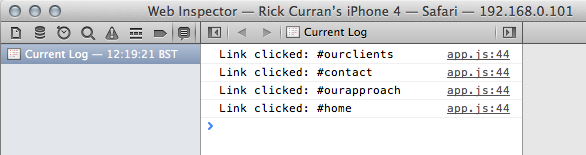
Just as with the ‘regular’ web inspector you can interact, view and update HTML and CSS and then see these temporary tweaks appear right on your iOS device. The main benefit in debugging for me has been in dealing with JavaScript / jQuery code, I can make use of console.log messages and debug via the console just as I would when working on my computer:

In a recent jQuery mobile based site I was developing I encountered code that was failing in mobile Safari but working fine in Safari on my Mac – exactly the kind of situation I mentioned earlier in this article where code is handled differently in mobile Safari. But thanks to this new remote web inspector functionality I was able to easily add some console messages and figure out what was going on and adjust the code to work around the problem.
iOS6’s remote web inspection functionality is definitely a huge improvement if you are making sites that you need to test on iOS devices. With the increase in Android-based devices such as Google’s Nexus 7 and Amazon’s Kindle Fire tablets you will of course need to test on other devices besides iPhones and iPads. So tools like Adobe’s Edge Inspect are definitely something you will need to make use of too for testing across the various platforms and devices, but the simplicity of this iOS-specific testing workflow is very easy to set up and work with. A definite two-thumbs up from me!
I’m going to take a look at some of the other tools available to aid in the contemporary web development workflow of responsive, mobile-friendly design and write some more posts about them soon. In particular an updated look at Adobe’s Edge Animate tool and also a look at the Edge Reflow tool once it has been released.
 Along with a gazillion other people around the Globe I upgraded my iPhone to the new iOS 6 software that just came out, everything worked fine during the upgrade but afterwards both myself and my work colleague found that our iPhone voicemail no longer worked.
Along with a gazillion other people around the Globe I upgraded my iPhone to the new iOS 6 software that just came out, everything worked fine during the upgrade but afterwards both myself and my work colleague found that our iPhone voicemail no longer worked.
In this case my iPhone is on the UK’s Orange network (soon to be known as EE) which along with every other carrier apart from O2 doesn’t give you the nice Visual Voicemail the way that Apple intended. Instead voicemail is accessed just like any other mobile phone since the 1990’s by pressing a voicemail button which then dials a number and you then access the voicemail by pressing numbers on the keypad.
However, I couldn’t even get that far, tapping the voicemail button just came up with an error messaging saying that voicemail was not configured and to get in touch with the phone company (or words to that effect). I looked up some support forums for Orange and on the Apple site but didn’t find anything recent relating to iOS6 but I did come up with something from a while ago which seems to have done the trick!
First you need to find out what the actual number is that you need to call to access voicemail, for Orange this is simply ‘123’. The next and final step is to enter the following sequence into the phone dialer on your iPhone but making sure to substitute the ‘123’ in my example for whatever the number is for your phone service’s voicemail:
**5005*86*123#
Just enter that and hit dial, the screen should flash quickly and after that your voicemail should now be working! If it doesn’t then you’re probably best either contacting your phone operator or visiting an Apple Store. But hopefully it will fix it!
Bonus News – Visual Voicemail coming to EE:
A bonus bit of news I discovered whilst I was googling for a solution is that apparently EE (according to their Twitter account) are going to add visual voicemail to their service in the new year, so Orange and T-Mobile customers should hopefully get that on their iPhones in future.
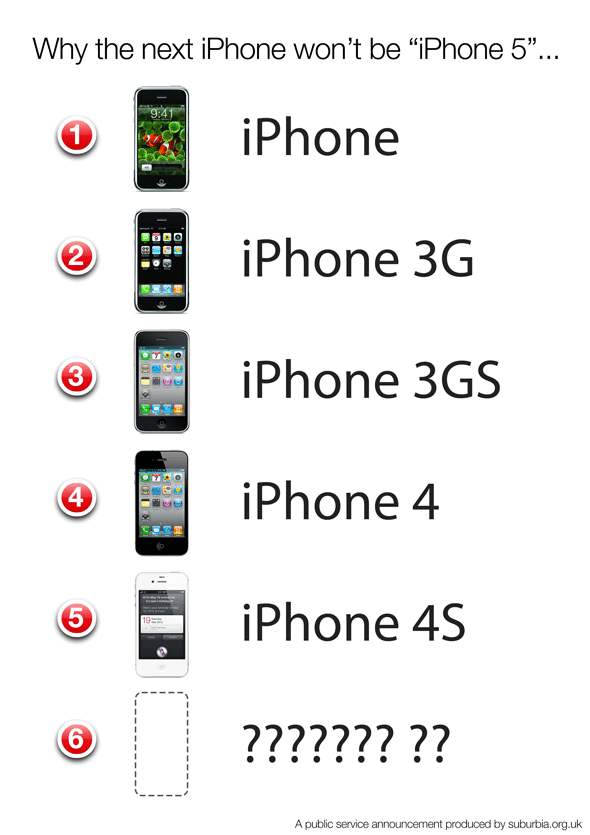
I’ve been getting more and more bugged by people referring to the next iPhone as being the "iPhone 5", so I thought I’d make this simple graphic to explain why numerically it makes no sense for the next iPhone to be referred to as number 5!

You can download a 300dpi A4 sized version from this link if you want to print your own out and annoy inform any of your co-workers / friends / family / bloggers / podcasters when they start saying "what will the iPhone 5 be like?"…
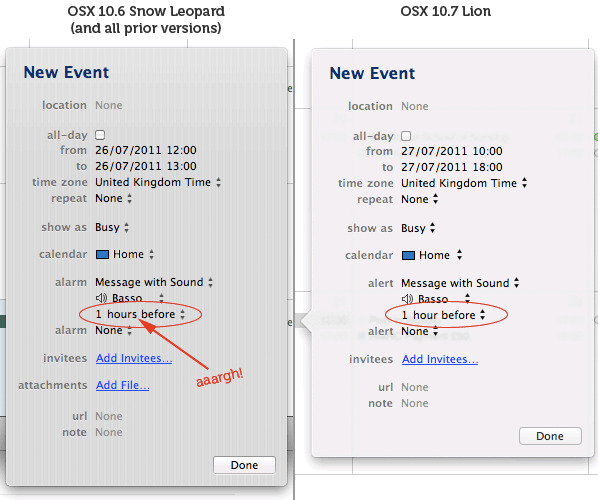
This has got to be one of my favourite new ‘features’ in OSX Lion, it’s found inside the iCal app:

That unnecessary ‘s’ when displaying ‘1’ unit of time has bugged me for at least the last two versions of OSX, such a simple attention to detail but one strangely overlooked by Apple for such a long time! Now my OCD brain can stay calm when adding new events into iCal!
Apple have added a new "Reading List" feature to the next version of Mac OSX which is currently under development, 10.7 Lion. Reading List allows you to collect web pages and links for later reading, as such obvious but slightly inaccurate comparisons have been made to services like Instapaper and Readability, however, Reading List is different from those services as it doesn’t seem to actually cache, modify or strip back the content of the pages added to it. I was a bit surprised by this seeing as Apple added the ‘Reader’ function to Safari a while ago which basically adds the same kind of stripping back of content for easy reading that these other services offer. It seems like an obvious marriage of the two features.
 In light of this disconnect between these two features in Safari I’ve been wondering if there is a deeper motivation for not blending the two together. If users had the capability to use a version of Reading List which automatically used the Reader function to strip content back then I wonder if publishers would complain that Apple was robbing them of page views / ad revenue or manipulating their content without consent?
In light of this disconnect between these two features in Safari I’ve been wondering if there is a deeper motivation for not blending the two together. If users had the capability to use a version of Reading List which automatically used the Reader function to strip content back then I wonder if publishers would complain that Apple was robbing them of page views / ad revenue or manipulating their content without consent?
These are accusations that some have thrown at Instapaper and Readability, interestingly Readability does actually give 70% of the monthly fees that users pay to the publishers of sites that their users visit so there is obviously merit to this kind of service but also a conscience about the impact that it may have on websites which depend on visitors and advertising revenue.
I wonder if Apple are aware of this and feel that merging these two features in Safari would be a step too far? From an end user perspective the ability to strip out adverts from web pages and store website content for offline reading is a great user experience compared to browsing many of the advert-filled, cluttered websites out there. From a web publisher perspective the potential impact on revenue a service like this, albeit with the goal to provide an enhanced reading / user experience for web content, could be huge if a company like Apple integrates it directly into Safari.
Another couple of items of tech news recently were the launch of Amazon’s Cloud Drive and Google’s Music beta both of which offer what is known as Digital Locker or Cloud Streaming services for music.
 Both of these services allow you to upload your own music to the cloud so that you can play it back via various net connected devices.
Both of these services allow you to upload your own music to the cloud so that you can play it back via various net connected devices.
Now where this gets interesting is that both Amazon and Google have launched these services without any specific permission from the record labels, specifically they claim that there is no need for any special licensing terms as the service is intended for music that people own already or in Amazon’s case music which is purchased via the Amazon MP3 store.
In contrast to both Google and Amazon’s approach there is a lot of speculation about an upcoming cloud streaming offering by Apple, rumoured to be called iCloud it is thought that the service will offer cloud storage and streaming of music and movies that can be accessed via iTunes on Mac or via any iOS device. The difference between Google / Amazon and Apple is that Apple are apparently actively seeking licensing agreements with the Music companies in regard to providing this cloud based digital locker / streaming storage service and as such have the backing of the music industry.1
It’s obviously a hot topic – and which is the legitimate approach? Should Apple have to negotiate and pay money to the music companies to allow users (us!) the ability to stream content that we have already purchased? Or are Amazon and Google right that no licences are required or money due to the music companies? It’s a tricky one, but the music labels are adamant that licences are required and so it seems likely Amazon and Google will have to come to some kind of agreement or otherwise face some long drawn out legal challenges.
Apple’s stance in regard to the whole situation of digital locker / cloud streaming shows that Apple wants to keep things straight between themselves and the rights-holders of the content that will be stored in their rumoured ‘iCloud’ service. If you apply this same respect for rights-holders and publishers content to a feature like Reading List then it’s not too big a jump to surmise that Apple may not want to do the same thing to web publishers content.
It’s hard to know if there’s anything of substance to this theory, it’s just something I’ve been wondering about. The fact that even the Reader feature itself exists in Safari could be viewed as being a sign that Apple doesn’t think there’s a problem offering features that manipulate web publishers content without their consent. But given that there is / has been debate about services like Instapaper2 and that services like Readability do give money back to the publishers whose content is being accessed and read via their services, it is obviously not a clear cut situation either way. As such it would be entirely responsible for Apple to consider the implications of such a feature.
Discuss!
1. I also suspect that another difference with Apple’s service may be that it only supports content purchased directly via iTunes rather than letting you upload any music or video content. Two things back this up, 1: the music labels do not like the idea of users being able to upload their own content due to piracy fears, and 2: the Ping social network within iTunes only lets you like and share music that is in the iTunes Store.
2. I should point out that Instapaper does offer integration with Readability and as such allows Instapaper users to give back to the web publishers whose content they consume via the service. I definitely don’t intend to give the idea that the creator of Instapaper or similar services don’t respect the rights of web publishers! In fact it is possible for publishers to request that content be excluded for parsing by both Instapaper and Readability’s services – something that doesn’t seem to be possible for the Reader function built into Safari! I am myself a user of Instapaper and use the bookmarklet and RSS feed as a simple way to manage a list of articles to read at a later date.
Apple made their presence felt at the NAB show in Las Vegas with a preview of the next version of their Final Cut Pro video editing app, Final Cut Pro X.
 In what is no doubt a long overdue update Final Cut Pro X brings what a lot of Pro video users have been waiting for: a totally redesigned interface, 64-bit memory addressing, multi-processor support, background rendering (no more render window), GPU rendering, use of more than 4GB RAM, video sizes from standard def up to 4k, real-time native format video processing – that’s quite a list!
In what is no doubt a long overdue update Final Cut Pro X brings what a lot of Pro video users have been waiting for: a totally redesigned interface, 64-bit memory addressing, multi-processor support, background rendering (no more render window), GPU rendering, use of more than 4GB RAM, video sizes from standard def up to 4k, real-time native format video processing – that’s quite a list!
The other announcement that is pretty awesome – a new price: $299 (not sure what that’ll be in £GBP yet, about £199 I’d guess) and, similar to Apple’s Aperture software which had a price drop recently, Final Cut Pro X will be available through Apple’s Mac App Store.
An often featured subject in blog posts here on Suburbia is the AVCHD file format. Previously AVCHD required transcoding into some other format such as ProRes in order to edit it in Final Cut Pro, so a good question is whether the new ‘real-time native processing’ feature means that this transcoding will be a thing of the past? This is a feature that Adobe’s Premiere Pro has had for a while, albeit one that requires quite powerful hardware to make use of it. It will be interesting to see how Final Cut Pro X compares with this.
Final Cut Pro X is due to be launched through the Mac App Store in June. In the mean time you can find out more about the new features via a couple of YouTube clips filmed at the preview announcement: