![]() Adobe have just announced the new version of their Creative Suite software, CS5 adds a whole range of new features across the whole range of their applications.
Adobe have just announced the new version of their Creative Suite software, CS5 adds a whole range of new features across the whole range of their applications.
As a web designer / developer it’s the updates to Dreamweaver CS5 that I’m most interested in. I’ve used Dreamweaver as my main development environment for years even though I’ve used it in a very code oriented way and haven’t relied much on the Design view mode in the application.;
Part of the reason I haven’t relied on the Design view aspect is that historically it was pretty poor at rendering more up to date HTML / CSS techniques. It was also unable to render the custom PHP code used in my own PHP applications or in any other PHP based CMS apps like WordPress, Drupal etc.;
Dreamweaver CS4 did bring some improvements with the addition of the WebKit framework as the rendering engine for Design view and Live view which solved a lot of the HTML / CSS rendering issues and added support for many of the CSS features that WebKit supports.
Improved PHP Code Hinting and Introspection, Live View
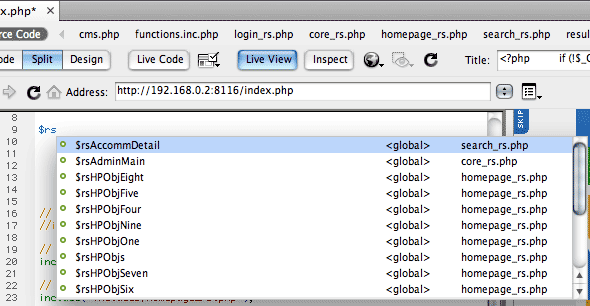
Dreamweaver CS5 takes those steps a good deal further and now adds greatly improved PHP Code Hinting which can discover your own PHP functions and classes as well as those in CMS frameworks WordPress, Drupal and Joomla. The major benefit of this for the Design view and Live view is that instead of a jumbled mess of un-renderable PHP and HTML code you get the actual site running right inside Dreamweaver.

When you combine this with the new Inspect mode you get the ability to inspect elements on your page and see the CSS properties used, it’s very similar to some of the features offered by the Firebug add-on for Firefox or Web Inspector inside Safari.
The combination of these features together make it a huge leap forward for code-based designer / developers like myself. If you’ve previously been put off by the rendering aspect of Dreamweaver before then it’s definitely worth checking out again.
What about HTML5, CSS3, Web font support?
There’s been a lot of noise about HTML5, CSS3 and Web Fonts (@font-face) in recent months, not least because of the prominent debate over Flash support on iPhone OS devices. A lot of people might expect Dreamweaver to add support for HTML5 and CSS3, however, at first glance you might be a bit disappointed.
David Powers over on the FoundationPHP blog wrote a great writeup of Dreamweaver CS5 in which he makes a valid point about the lack of prominent support for HTML5 and CSS3. The HTML5 and CSS3 standards are still evolving so it’s difficult for any IDE to add support for them without the risk of something changing or breaking, especially with the HTML5 standard.
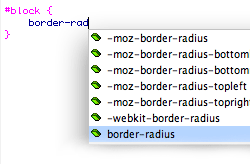
Dreamweaver CS5 does however offer support for using the HTML5 doctype for your documents, also the WebKit framework used in Design view and Live view will also render many of the CSS3 features that the WebKit framework supports, so if you’re writing code by hand then you can still use and preview many of these CSS properties.

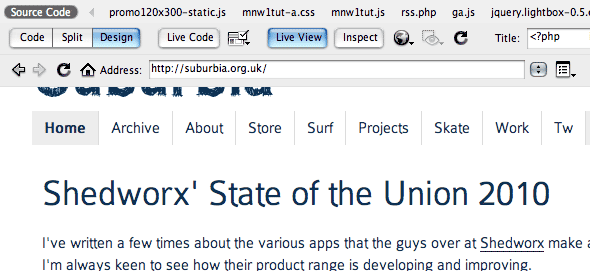
(The screenshot above shows https://qreate.co.uk viewed right inside Dreamweaver’s Live View, note the TypeKit fonts rendering happily inside Dreamweaver’s WebKit based Live view).
Web Fonts are still a hot potato in many ways so as yet there is no direct support for adding those within Dreamweaver, but again WebKit will render them so adding the @font-face code by hand will get you there.
 The good news for CSS3 and Font-face etc is that Dreamweaver can be extended very easily to add support for, even better news is that I have already written a couple of Extensions for Dreamweaver which can be downloaded for free from the Dreamweaver Exchange, you can also read a bit more about them on the Projects page of this site.
The good news for CSS3 and Font-face etc is that Dreamweaver can be extended very easily to add support for, even better news is that I have already written a couple of Extensions for Dreamweaver which can be downloaded for free from the Dreamweaver Exchange, you can also read a bit more about them on the Projects page of this site.
I’m hoping to write on to add support for HTML5 tags too, with these extensions you’ll get code hinting support for adding these into your code. Please try them out and give me feedback as to how they can be improved and I’ll see what I can do to make them better. David Powers has also written an extension for adding / converting RGBa colour values too which is another handy tool, you can download it and other useful DW extensions from his Extensions and Tools page.
Improved Subversion support
Subversion version control support was added with Dreamweaver CS4, however I wasn’t very keen on how it was implemented and it lacked many features so I’ve continued to use alternative standalone apps for managing version control on OSX. Subversion support has been improved in CS5 though so it looks to be a more viable option now, I will try and give it a fresh comparison to see how it compares to the standalone alternatives now. One major difference in CS5’s support I believe is that Subversion can be upgraded without Dreamweaver itself having to be updated so this will help keep it more up to date.
BrowserLab integration
![]() I’ve written about BrowserLab before, BrowserLab is a great way to test web pages in different browsers and Adobe has continued to improve it by adding more target browsers to the list as well as the ability to save local copies of the rendered previews as jpeg images.
I’ve written about BrowserLab before, BrowserLab is a great way to test web pages in different browsers and Adobe has continued to improve it by adding more target browsers to the list as well as the ability to save local copies of the rendered previews as jpeg images.
The integration of BrowserLab in CS5 along with all of the improved Live view rendering improvements makes for a great development environment. BrowserLab has been a free service so far as part of Adobe’s Labs beta program, it will however ultimately be a paid service but purchasers of CS5 software will get included access for a year. Standalone pricing has yet to be announced.
Recommended upgrade
All in all Dreamweaver CS5 is a great step forward, it’s definitely got some genuinely useful improvements to offer my own code-centric workflow especially that I’m now using WordPress for many projects. I’d definitely recommend giving it another look if you haven’t been using Dreamweaver for any of the reasons I’d previously mentioned.
It would seem that Adobe have removed the ability to use third-party remote servers other than the built in ones. We use a version control system which is installed as an SCS extension DLL, but this no longer appears in the list of remote servers, no matter where I put the DLL.
You can now download David Powers’ ConvertToRGBa extension and other handy extensions via his Extensions and Tools page at:
http://foundationphp.com/tools/index.php
Please use that link for downloading it to make sure you havw the latest version!
Awesome! Thanks again.
@Scott – David Powers has sent me a copy of his ConvertToRGBa extension. It's not yet available in the Dreamweaver Exchange but you can download it via this link for the time being:
http://dl.dropbox.com/u/18567/ConvertToRGBa_1.32.zip
Great, thanks Rick!
@Scott – I've asked David if he has a download link for it, I'll post something here if he's got one.
David Powers has also written an extension for adding / converting RGBa colour values too which is another handy tool.
I can't seem to locate this extension. Could you please provide a more direct link to it?
Thanks a ton!