I’ve been following this game ever since it was a Kickstarter project and I got the chance to try out a demo version of it. It’s being released on PC, Xbox One and PS4 (Switch version coming later apparently) on October 23rd.
“Future Library” / “Framtidsbiblioteket”
I just came across this pretty incredible project called “Future Library” or “Framtidsbiblioteket”:
Basically the plan is for one writer per year to write a book for 100 years, at the same time a purposefully-planted forest grows to maturity. After 100 years the trees will be harvested and then the still-unseen / unread books will be printed using the wood from the trees.
One thousand trees have been planted in Nordmarka, a forest just outside Oslo, which will supply paper for a special anthology of books to be printed in one hundred years time. Between now and then, one writer every year will contribute a text, with the writings held in trust, unpublished, until the year 2114. Tending the forest and ensuring its preservation for the one hundred year duration of the artwork finds a conceptual counterpoint in the invitation extended to each writer: to conceive and produce a work in the hopes of finding a receptive reader in an unknown future.
https://www.futurelibrary.no/#/the-artwork
It’s by a Scottish artist Katie Pierson who has also done some other interesting projects.
It’s an interesting idea to consider that these books might only be read by at least grandchildren if not great-grandchildren of any of us alive just now. It’s also made me ponder how the website for this project will be viewed in 100 years time – how well will this digital media stand the test of time?
Skate City – Apple Arcade
I seem to be one of the lucky ones who got access to Apple Arcade (Apple’s new subscription gaming service) a few days early (although I’m guessing that everyone on the developer betas got access??).
I’m enjoying the new Skate City game which is made by Snowman who previously made the great Alto’s Adventure and Alto’s Odyssey games. Apple Arcade opens to all on September 19th so go check it out.

Check out more about Skate City on the Instagram page: @skatecitygame
RIP Daniel Johnston
Sad news about the passing of Daniel Johnston on September 11th.
He was definitely on the quirky side of things musically – kind of like if Ivor Cutler grew up in Seattle instead of Glasgow – but I’ve always quite liked unusual / out there types of music.
When Daniel Johnston was about 19, he spent a lot of time making things in his parents’ West Virginia basement. He would draw creatures, film Super 8 movies, write lyrics, or sit at a piano and hit the record button on his boombox. Johnston—who died this week at his family’s home in Waller, Texas, at age 58—made a lot of tapes. Each self-recorded effort came stuffed with around 20 new songs, many of them lyrically dense gems that require multiple listens to parse through their abundance of absurdity and emotional weight.
https://pitchfork.com/thepitch/daniel-johnston-obituary/
Wired: “ Pagers, Pay Phones, and Dialup: How We Communicated on 9/11”
Most of us watched the same thing on that day, united in front of millions of televisions in a way that the nation perhaps hadn’t been since the days of the Kennedy assassination.
Yet part of the reason we all watched the same thing on TV was that, technologically speaking, we were living in a comparative dark age 18 years ago. Apple’s stock was $1.24 on September 10, and according to WIRED, one of the hot new gadgets was the Casio WQV3D-8 wristwatch.
https://www.wired.com/story/pagers-pay-phones-and-dialup-how-we-communicated-on-911/
Abstract oil paintings by Jason Anderson
Digging these abstract oil paintings by Jason Anderson:
https://www.jasonandersonartist.co.uk/abstracts

[ via Kottke.org ]
QREATE???
QREATE? “What happened to ‘Suburbia’?”
You may notice things have changed a wee bit on my website, nothing major really but I decided to switch to another domain name that I’ve had for quite a few years. Whilst ‘suburbia.org.uk’ has been my website url for about 13 years I felt it was time to mix it up a little bit.
I’ve been experimenting more recently with trying to post some short-form content such as interesting links, videos etc, onto my site first and foremost and having this content share out to social media channels. I’ve only got it automated out to Twitter and Micro.blog at the moment but I’ll look into Facebook, Instagram etc as well.
Generally I’m just experimenting with sharing content here initially and trying to get back to writing and blogging a bit more. So hopefully there should be a bit more activity going on here on the site at the new url of qreate.co.uk :)
I’ve still got all of the same content as before so take a look around my Projects page to see some of the things I’ve been working on. I’m also going to add a bit more about some of the freelance work I’ve been doing recently, in particular working with Ryan and Lyall at Agency of None on several things for Dundee Design Festival which was particularly fun and interesting to work on.
The Verge: Automattic CEO Matt Mullenweg on what’s next for Tumblr
The Verge have an interview with Matt Mullenweg about the future of Tumblr now that Automattic has bought them. (Both a podcast and transcript of the interview).
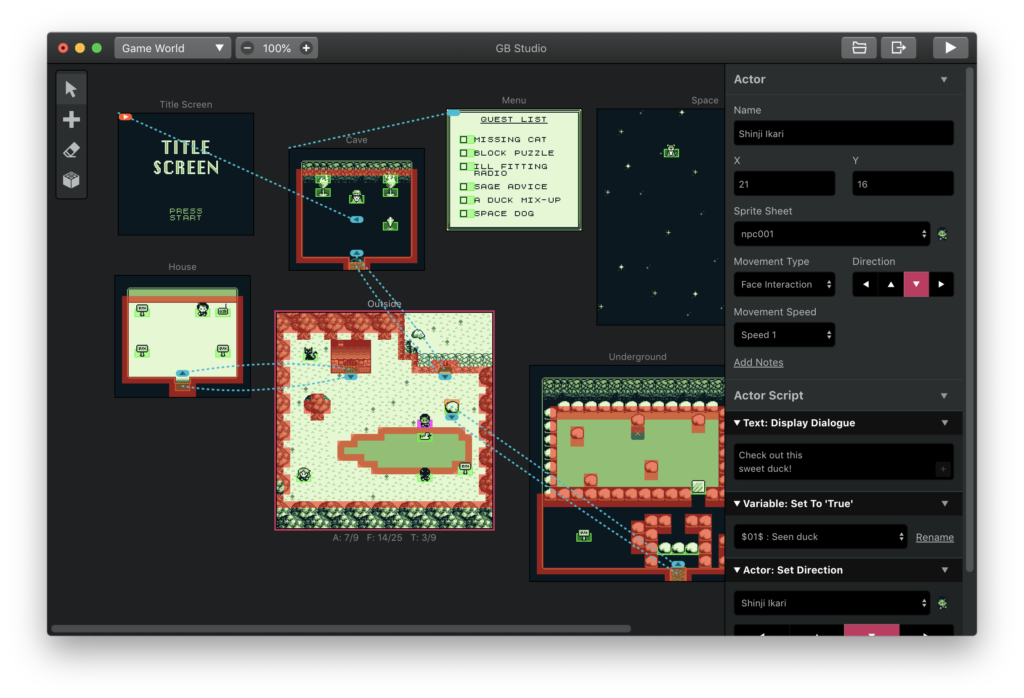
G B Studio
This is pretty rad, make your own Game Boy games that can run in a browser or on your Game Boy!
A free and easy to use retro adventure game creator for your favourite handheld video game system

The Truth About Wasabi
Great little mini-documentary film about a Japanese wasabi farmer.
I knew that most wasabi that we get is actually made from horseradish, I don’t think I’ve ever had real wasabi.
