Dreamweaver’s had it’s share of flack over the years and not all unwarranted, but this new beta looks to shed some of the baggage of its 19 year history with a refreshed user interface and a new code editor based on the Brackets codebase. For someone like me who spends most of the time in code view (and who has split their time between Brackets and Dreamweaver for the last year or so) there’s some nice new features in there that make it a more compelling environment for code-first users.
Solution for long JavaScript build times using Gulp and Foundation 6
 I have been working more and more with build tools in my web development process over the last year and I’ve found a Gulp based workflow with the recently launched Foundation 6 works great and I’ve been gradually getting my head around the whole process.
I have been working more and more with build tools in my web development process over the last year and I’ve found a Gulp based workflow with the recently launched Foundation 6 works great and I’ve been gradually getting my head around the whole process.
Continue reading “Solution for long JavaScript build times using Gulp and Foundation 6“
Enabling Keyboard navigation in Safari
Hide WordPress Toolbar for a specific page template
Continue reading “Hide WordPress Toolbar for a specific page template“
Cross-platform, cross-browser website testing with BrowserStack
 Like many web design / developers I’ve made use of virtualisation applications like VirtualBox, Parallels Desktop and VMWare Fusion for Mac in order to test websites in the various versions of Internet Explorer. Using these apps requires buying the relevant Windows licences for the various virtual machines and also the overhead of keeping these current with the latest OS updates and browser / plugin updates too.
Like many web design / developers I’ve made use of virtualisation applications like VirtualBox, Parallels Desktop and VMWare Fusion for Mac in order to test websites in the various versions of Internet Explorer. Using these apps requires buying the relevant Windows licences for the various virtual machines and also the overhead of keeping these current with the latest OS updates and browser / plugin updates too.
However, I recently did a fresh install of OSX on my Mac and decided just to remove all of the virtual machines due to the amount of space they used and had every intention of installing them all fresh and continuing to work that way. But due to project demands at work I had no time to do it and decided to look around for alternative ways to do some testing as I needed to do it for a project. I had previously used Adobe’s BrowserLab tool for quick static testing for layout issues in browsers but I needed something that let me browse sites and actually interact with the pages, and that’s where BrowserStack fits the bill perfectly.
How does BrowserStack work?
BrowserStack lets you connect to browsers running in virtual machines but directly through your browser, a bit like connecting to a machine via remote desktop. There are basically three steps to testing a site:
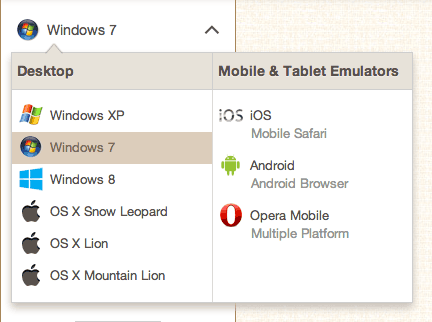
1.) Select the OS version you want:

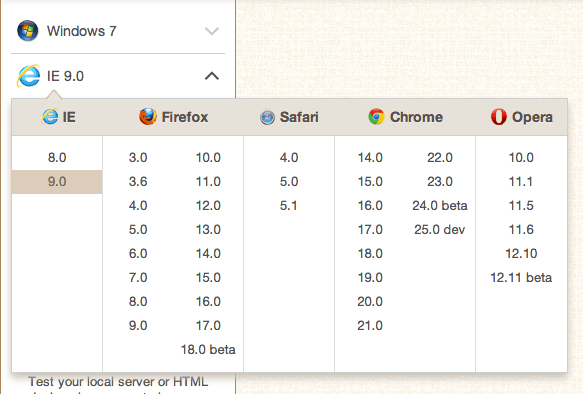
2.) Choose from the available web browsers from that platform:

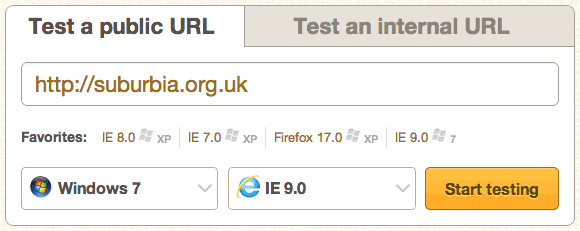
3.) Enter the url of the site you want to test and hit the "Start testing" button:

The connection is then made to the virtual machine and rendered via the Flash plugin in your browser allowing you to interact with the site remotely, you can then easily choose from different OS and / or browser versions and then hit the "Update" button in the left hand menu and it will automatically grab the current url you are browsing and open that using your desired selection.
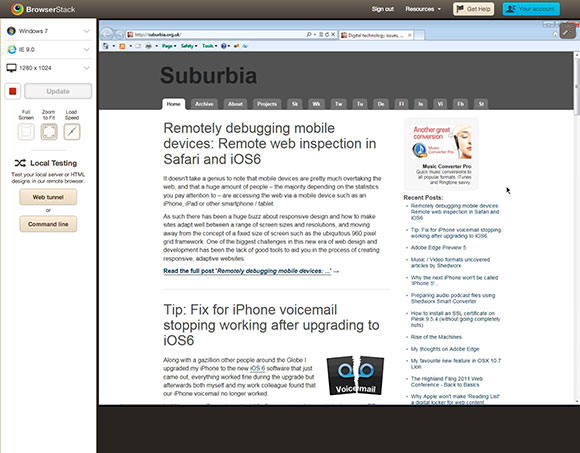
This how the site is viewed within BrowserStack:

Overall it’s just a really easy to use system and lets you switch between different OS / browser variations much more quickly and with much less system overhead than using locally installed virtual machines.
It’s worth weighing up and pointing out some of the pros and cons of BrowserStack, there are few issues that might still cause you to choose running local virtual machines instead:
Pros:
- You can run any OS you want on there including Win XP, Win 7, Win 8, OSX 10.6 Snow Leopard, OSX 10.7 Lion, OSX 10.8 Mountain Lion as well as mobile tablet OS / Browsers iOS, Android and Opera.
- Quick to load up OS / Browser options.
- Low overhead on your computer compared to running one or more VMs natively.
- Developer tools such as FireBug installed on all browsers.
- No new OS licences to purchase.
- No OS updates or browser update hassles.
- Low cost (from $19 per month for single user)
Cons
- No Linux OS / Browser options.
- You only get one browser option at a time, so if you’re using Win 7 with IE9 and want to test Firefox you need to select Firefox from the browser list and hit "Update" to initialise a fresh connection with only that browser.
- Slow refresh rate for moving / animated content so it’s not great if you want to preview how well videos or animations run on your desired test platform. This is probably the biggest reason you may wish to test on local VMs instead.
So, that’s a basic overview of BrowserStack, but the best thing to do of course is try it yourself using the free trial which gives you 30 minutes (non-consecutive) to try out the full system.
Remotely debugging mobile devices: Remote web inspection in Safari and iOS6
It doesn’t take a genius to note that mobile devices are pretty much overtaking the web, and that a huge amount of people – the majority depending on the statistics you pay attention to – are accessing the web via a mobile device such as an iPhone, iPad or other smartphone / tablet.
As such there has been a huge buzz about responsive design and how to make sites adapt well between a range of screen sizes and resolutions, and moving away from the concept of a fixed size of screen such as the ubiquitous 960 pixel grid framework. One of the biggest challenges in this new era of web design and development has been the lack of good tools to aid you in the process of creating responsive, adaptive websites.
Media Queries and Responsive Design
![]() The ability to work in code and create media queries to handle various device widths and related styles has been possible for a while, but it can be a bit mind-melting trying to keep track of all of this and to test as you work through the development process. Fortunately we are now beginning to see a range of tools to help you develop responsive sites, one of the most recent being Adobe’s new Edge Reflow tool which is an app that lets you visually adjust the viewport and tweak the CSS of various media queries. It’s a simple, focused app that lets you resize the viewport and tweak the styles as you go. At the time of writing it hasn’t been released yet but when I get a chance I will definitely be checking it out and writing something about it.
The ability to work in code and create media queries to handle various device widths and related styles has been possible for a while, but it can be a bit mind-melting trying to keep track of all of this and to test as you work through the development process. Fortunately we are now beginning to see a range of tools to help you develop responsive sites, one of the most recent being Adobe’s new Edge Reflow tool which is an app that lets you visually adjust the viewport and tweak the CSS of various media queries. It’s a simple, focused app that lets you resize the viewport and tweak the styles as you go. At the time of writing it hasn’t been released yet but when I get a chance I will definitely be checking it out and writing something about it.
Remotely Debugging Code on Mobile Devices
Another challenge with working with mobile devices is that you really need to test on actual mobile devices to get an understanding of the true behaviour of them. Although you can set the width of your desktop browser to be the same as that of an iPhone it won’t necessarily behave exactly the same way due to the differences in the way the browsers handle CSS or JavaScript.
One of the difficulties in testing on devices themselves is that it’s not very easy to debug when things don’t work as expected. On a desktop browser such as Safari you can use the Web Inspector to see the live code as you interact with it and also see any JavaScript errors that are triggered, but on a mobile browser there is often little available to help you detect the errors.
![]() Thankfully there are now tools being developed to allow remote access to the code running on the device itself, Adobe developed a tool codenamed ‘Shadow’ (now formally released as Edge Inspect) which works by providing apps for various mobile devices such as iPhone, iPad, Android phones and tablets.
Thankfully there are now tools being developed to allow remote access to the code running on the device itself, Adobe developed a tool codenamed ‘Shadow’ (now formally released as Edge Inspect) which works by providing apps for various mobile devices such as iPhone, iPad, Android phones and tablets.
With these apps installed on your devices you then run a desktop app on your computer as well as an extension in Google Chrome. You can then view websites in Chrome and they will be simultaneously displayed on the mobile devices running the apps, but the key feature is that you can remotely inspect the HTML, CSS and JavaScript running in the app on those devices. A really excellent tool.
Remotely Debugging in Safari
Adobe Edge Inspect (formerly Shadow) is a great tool, but what if, like me, you prefer to work in desktop Safari as your main browser and don’t want to or can’t use Chrome to test sites? In case anyone thinks this is just down to a matter of personal preference of browser I can give a legitimate example of why having to use Chrome can be a problem – Chrome’s in-built support for Flash gets in the way of testing content that is intended as fallback or alternative content on the desktop.
 Fortunately the recent release of iOS6 offers a new feature that enables remote web inspection of mobile Safari on iPhone or iPad.
Fortunately the recent release of iOS6 offers a new feature that enables remote web inspection of mobile Safari on iPhone or iPad.
To make use of it you need to go into the ‘Settings’ app on your iOS device, and drill down into ‘Safari->Advanced’ where you’ll find a new toggle button for ‘Web inspector’, (this replaces the old ‘Debug’ option in mobile Safari which really offered little functionality).
Switch this on and you’ll see a small paragraph of text appearing which explains that you need to connect your device to your computer with a cable for this feature to work.
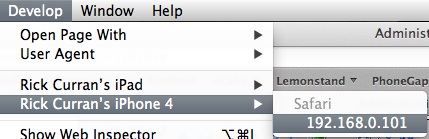
Once you’ve enabled Web Inspector on your iOS device(s) then you should find them listed in the Develop menu in Safari on your computer, it should looks something like this:

You can select the device and then it opens up a menu showing the available applications that web inspector can open. Note that you need to have mobile Safari open on your iOS device for any sites to be listed in the menu, if they’re not open then you’ll get a message saying ‘No Inspectable Applications’.
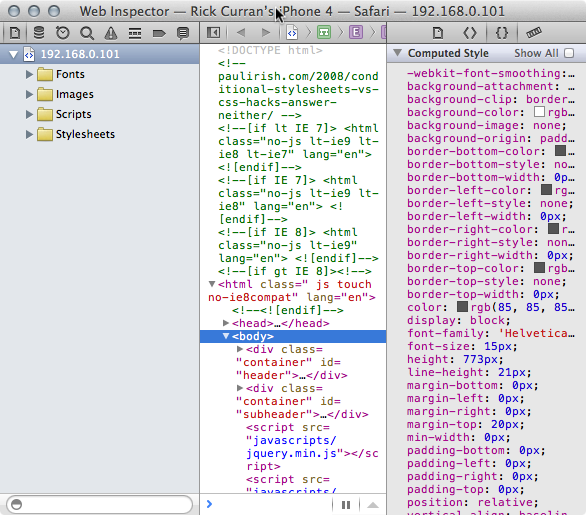
Once you select a site from the menu then the familiar Web Inspector window in Safari on your computer will open, the difference is that you are seeing the HTML, CSS and JavaScript from your iOS device. You can then browse around and interact with the site on your iOS device and inspect all of the changes occurring right in Web Inspector. Here’s a view of the HTML from a site on my iPhone:

Debugging via the console remotely
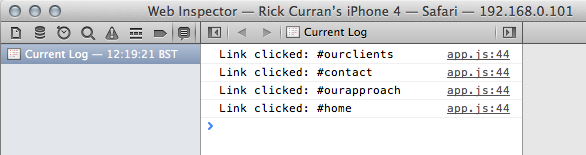
Just as with the ‘regular’ web inspector you can interact, view and update HTML and CSS and then see these temporary tweaks appear right on your iOS device. The main benefit in debugging for me has been in dealing with JavaScript / jQuery code, I can make use of console.log messages and debug via the console just as I would when working on my computer:

In a recent jQuery mobile based site I was developing I encountered code that was failing in mobile Safari but working fine in Safari on my Mac – exactly the kind of situation I mentioned earlier in this article where code is handled differently in mobile Safari. But thanks to this new remote web inspector functionality I was able to easily add some console messages and figure out what was going on and adjust the code to work around the problem.
A Great Solution for iOS Web Development and Testing
iOS6’s remote web inspection functionality is definitely a huge improvement if you are making sites that you need to test on iOS devices. With the increase in Android-based devices such as Google’s Nexus 7 and Amazon’s Kindle Fire tablets you will of course need to test on other devices besides iPhones and iPads. So tools like Adobe’s Edge Inspect are definitely something you will need to make use of too for testing across the various platforms and devices, but the simplicity of this iOS-specific testing workflow is very easy to set up and work with. A definite two-thumbs up from me!
I’m going to take a look at some of the other tools available to aid in the contemporary web development workflow of responsive, mobile-friendly design and write some more posts about them soon. In particular an updated look at Adobe’s Edge Animate tool and also a look at the Edge Reflow tool once it has been released.
How to install an SSL certificate on Plesk 9.5.4 (without going completely nuts)
I just had to set up an SSL certificate for a client site and encountered really poor documentation trying to get it up and running. Whether the documentation was just presuming some other prior knowledge that I didn’t have I’m not sure, but I thought I’d document what I did to resolve it. If nothing else I can come back to this myself in future to remind myself but perhaps it will be of use to someone else.
Server configuration & SSL Certificate:
My server is a VPS running Plesk 9.5.4, the SSL certificate I was installing in this case was a GeoTrust QuickSSL Premium certificate. I don’t think there will be too much difference with other certificate providers, however the installation process in Plesk is quite specific so these instructions won’t necessarily be that helpful if you’re not using Plesk.
Instructions
The instructions provided for installing the certificate can be found in a PDF document linked here, simplified they basically say this:
- Go to your domain.
- Under ‘Additional Tools’, click ‘SSL Certificates’, add a certificate entry.
- Edit the certificate entry you just made, browse to the supplied certificate file in the ‘Certificate’ file field.
- Go to ‘Web Hosting Settings’ for your domain, select the certificate from the drop down, enable SSL support on the domain, click OK.
So, following those steps should get you up and running with SSL on your domain. However, one small difference for me was that the supplied SSL Certificate didn’t come as a text file, it was simply in the contents of an email so I had to carefully copy and paste this into a text field on the certificate page instead. Not a huge deal, but given that you have to be careful to paste all of it in it’s odd that it’s not mentioned in these instructions.
Not so fast…
Following the instructions before seemed to work at first, I tested it in various browsers and the certificate seemed to be accepted fine. Except in Firefox on Mac when I tried to access a secure page it showed me the following message:

The certificate is not trusted because no issuer chain was provided.
[Error code: sec_error_unknown_issuer]
A bit of Google searching came up with some answers, it seems that Firefox (on Mac at least) objects to there being no Trusted Root and Intermediate CA certificates. Who knew??!!! Certainly not me as there was no mention of this in any of the instructions provided!
Installing Trusted Root and Intermediate CA Certificates
GeoTrust have a page with installation instructions on how to install an SSL certificate on Plesk, funnily enough they state that you require the Trusted Root and Intermediate CA certificates (Why wasn’t this included in the previous PDF instructions? Who knows…). Here’s the link to this page (I know it refers to Plesk 9.2 but it worked fine for me on Plesk 9.5.4):
GeoTrust Support: Install certificate on Plesk 9.2
Follow the instructions on that page and you’ll be able to get your SSL certificate up and running. It’s important to make sure you download the right version of Trusted Root and Intermediate CA for the type of SSL Certificate you’ve installed, so double-check which one you’re getting.
The only issue I encountered following those instructions was that when I submitted all the files to add the certificates that it showed the following warning in Plesk:
Warning: the CA certificate does not sign the certificate.
However, I found that if you go out of the certificate editing view in Plesk and go back in that the error was no longer shown. I went and tested the page in Firefox and it was now working correctly so I’m just going to ignore that error as it seems to only be a temporary issue.
I hope this helps someone out, it took me way, way longer than anticipated to get this all set up, but hopefully it’ll be easier next time around :)
Review: Adobe Dreamweaver CS5
![]() Adobe have just announced the new version of their Creative Suite software, CS5 adds a whole range of new features across the whole range of their applications.
Adobe have just announced the new version of their Creative Suite software, CS5 adds a whole range of new features across the whole range of their applications.
As a web designer / developer it’s the updates to Dreamweaver CS5 that I’m most interested in. I’ve used Dreamweaver as my main development environment for years even though I’ve used it in a very code oriented way and haven’t relied much on the Design view mode in the application.;
Part of the reason I haven’t relied on the Design view aspect is that historically it was pretty poor at rendering more up to date HTML / CSS techniques. It was also unable to render the custom PHP code used in my own PHP applications or in any other PHP based CMS apps like WordPress, Drupal etc.;
Dreamweaver CS4 did bring some improvements with the addition of the WebKit framework as the rendering engine for Design view and Live view which solved a lot of the HTML / CSS rendering issues and added support for many of the CSS features that WebKit supports.
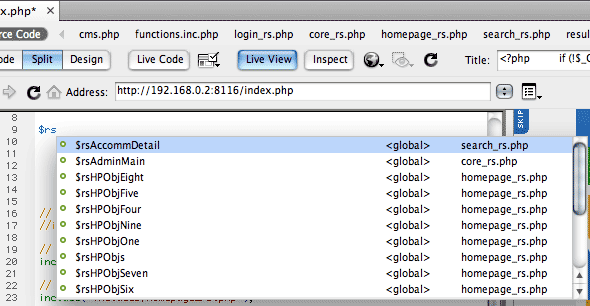
Improved PHP Code Hinting and Introspection, Live View
Dreamweaver CS5 takes those steps a good deal further and now adds greatly improved PHP Code Hinting which can discover your own PHP functions and classes as well as those in CMS frameworks WordPress, Drupal and Joomla. The major benefit of this for the Design view and Live view is that instead of a jumbled mess of un-renderable PHP and HTML code you get the actual site running right inside Dreamweaver.

When you combine this with the new Inspect mode you get the ability to inspect elements on your page and see the CSS properties used, it’s very similar to some of the features offered by the Firebug add-on for Firefox or Web Inspector inside Safari.
The combination of these features together make it a huge leap forward for code-based designer / developers like myself. If you’ve previously been put off by the rendering aspect of Dreamweaver before then it’s definitely worth checking out again.
What about HTML5, CSS3, Web font support?
There’s been a lot of noise about HTML5, CSS3 and Web Fonts (@font-face) in recent months, not least because of the prominent debate over Flash support on iPhone OS devices. A lot of people might expect Dreamweaver to add support for HTML5 and CSS3, however, at first glance you might be a bit disappointed.
David Powers over on the FoundationPHP blog wrote a great writeup of Dreamweaver CS5 in which he makes a valid point about the lack of prominent support for HTML5 and CSS3. The HTML5 and CSS3 standards are still evolving so it’s difficult for any IDE to add support for them without the risk of something changing or breaking, especially with the HTML5 standard.
Dreamweaver CS5 does however offer support for using the HTML5 doctype for your documents, also the WebKit framework used in Design view and Live view will also render many of the CSS3 features that the WebKit framework supports, so if you’re writing code by hand then you can still use and preview many of these CSS properties.

(The screenshot above shows https://qreate.co.uk viewed right inside Dreamweaver’s Live View, note the TypeKit fonts rendering happily inside Dreamweaver’s WebKit based Live view).
Web Fonts are still a hot potato in many ways so as yet there is no direct support for adding those within Dreamweaver, but again WebKit will render them so adding the @font-face code by hand will get you there.
 The good news for CSS3 and Font-face etc is that Dreamweaver can be extended very easily to add support for, even better news is that I have already written a couple of Extensions for Dreamweaver which can be downloaded for free from the Dreamweaver Exchange, you can also read a bit more about them on the Projects page of this site.
The good news for CSS3 and Font-face etc is that Dreamweaver can be extended very easily to add support for, even better news is that I have already written a couple of Extensions for Dreamweaver which can be downloaded for free from the Dreamweaver Exchange, you can also read a bit more about them on the Projects page of this site.
I’m hoping to write on to add support for HTML5 tags too, with these extensions you’ll get code hinting support for adding these into your code. Please try them out and give me feedback as to how they can be improved and I’ll see what I can do to make them better. David Powers has also written an extension for adding / converting RGBa colour values too which is another handy tool, you can download it and other useful DW extensions from his Extensions and Tools page.
Improved Subversion support
Subversion version control support was added with Dreamweaver CS4, however I wasn’t very keen on how it was implemented and it lacked many features so I’ve continued to use alternative standalone apps for managing version control on OSX. Subversion support has been improved in CS5 though so it looks to be a more viable option now, I will try and give it a fresh comparison to see how it compares to the standalone alternatives now. One major difference in CS5’s support I believe is that Subversion can be upgraded without Dreamweaver itself having to be updated so this will help keep it more up to date.
BrowserLab integration
![]() I’ve written about BrowserLab before, BrowserLab is a great way to test web pages in different browsers and Adobe has continued to improve it by adding more target browsers to the list as well as the ability to save local copies of the rendered previews as jpeg images.
I’ve written about BrowserLab before, BrowserLab is a great way to test web pages in different browsers and Adobe has continued to improve it by adding more target browsers to the list as well as the ability to save local copies of the rendered previews as jpeg images.
The integration of BrowserLab in CS5 along with all of the improved Live view rendering improvements makes for a great development environment. BrowserLab has been a free service so far as part of Adobe’s Labs beta program, it will however ultimately be a paid service but purchasers of CS5 software will get included access for a year. Standalone pricing has yet to be announced.
Recommended upgrade
All in all Dreamweaver CS5 is a great step forward, it’s definitely got some genuinely useful improvements to offer my own code-centric workflow especially that I’m now using WordPress for many projects. I’d definitely recommend giving it another look if you haven’t been using Dreamweaver for any of the reasons I’d previously mentioned.
Quick Review: eduStyle.net / The eduStyle Guide to Usable Higher-Ed Homepage Design
The main feature of the site is a gallery where you can browse through various sites. Each site has a screenshot of the website and you can then click through to a detail page showing a large image and of course the URL of the site. It also allows you to vote for the site as to whether it’s ‘My Style‘ or ‘Not My Style‘. eduStyle also run the annual Higher-ed Web Awards so if you see a site you like you can also nominate the site for an award via link on the detail page. There’s also a blog with regularly updated articles and info about events etc.
Review of “The eduStyle Guide to Usable Higher-Ed Homepage Design”
 Ok, slightly odd to call this a review when I haven’t even read the book yet! However, eduStyle have published a book titled “The eduStyle Guide to Usable Higher-Ed Homepage Design”, given that the website is such a good resource then it’s certain that the book will be very useful too. It’s been released as a PDF version initially and will be published in print in due course for those, like myself, that like the feel of real paper! The book has some interesting goals:
Ok, slightly odd to call this a review when I haven’t even read the book yet! However, eduStyle have published a book titled “The eduStyle Guide to Usable Higher-Ed Homepage Design”, given that the website is such a good resource then it’s certain that the book will be very useful too. It’s been released as a PDF version initially and will be published in print in due course for those, like myself, that like the feel of real paper! The book has some interesting goals:
- Get External Validation of Your Design Ideas
- Learn Best Practices and Common Pitfalls of Higher Ed Homepage Design
- Get Tips To Improve the Usability of Your Homepage
- Find Out Leading Edge Design Trends
- Discover Common Themes Between Noteworthy Winners
- Understand the Reasoning Behind Your Competitor’s Designs
- Learn Secrets That Can Get Your Homepage Noteworthy Status
Anyway, that’s enough rambling about a book I haven’t read, you can go to the eduStyle site to read more about it yourself!
~Rick
Singularity Conference gets ‘head’ed off at the pass
The premise for <head> is simple: instead of making you come to the web conference, let’s make the web conference come to you.
<head> is a web conference with all of the traditional elements. We have live speakers, presentations, question and answer sections, and networking opportunities. The twist is that the conference takes place everywhere – all over the world – and at real-world gatherings called local conference hubs.
And we use the Internet to tie it all together.
Now, you might be thinking “That sounds cool, but wasn’t someone already running a conference like that?”. If you were thinking that then don’t worry, you’re not going daft! <head> is actually the new name for the conference. The conference was formerly known as Singularity but due to an objection from a company that holds a trademark for the word Singularity relating to conferences the lead organiser, Aral Balkan, had no choice but to change the name!
Anyway, go over and check out the website to find out more about the conference. There’s an early bird ticket price of just $99 if you book soon!
Update 22 Aug 2017: The above is an old post and the conference is past now.