Cross-platform, cross-browser website testing with BrowserStack
 Like many web design / developers I’ve made use of virtualisation applications like VirtualBox, Parallels Desktop and VMWare Fusion for Mac in order to test websites in the various versions of Internet Explorer. Using these apps requires buying the relevant Windows licences for the various virtual machines and also the overhead of keeping these current with the latest OS updates and browser / plugin updates too.
Like many web design / developers I’ve made use of virtualisation applications like VirtualBox, Parallels Desktop and VMWare Fusion for Mac in order to test websites in the various versions of Internet Explorer. Using these apps requires buying the relevant Windows licences for the various virtual machines and also the overhead of keeping these current with the latest OS updates and browser / plugin updates too.
However, I recently did a fresh install of OSX on my Mac and decided just to remove all of the virtual machines due to the amount of space they used and had every intention of installing them all fresh and continuing to work that way. But due to project demands at work I had no time to do it and decided to look around for alternative ways to do some testing as I needed to do it for a project. I had previously used Adobe’s BrowserLab tool for quick static testing for layout issues in browsers but I needed something that let me browse sites and actually interact with the pages, and that’s where BrowserStack fits the bill perfectly.
How does BrowserStack work?
BrowserStack lets you connect to browsers running in virtual machines but directly through your browser, a bit like connecting to a machine via remote desktop. There are basically three steps to testing a site:
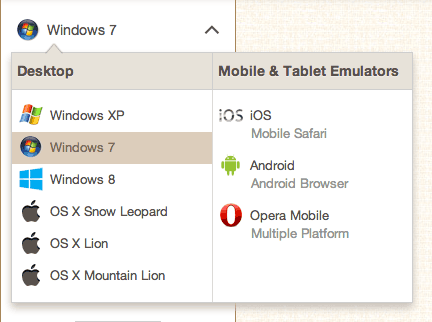
1.) Select the OS version you want:

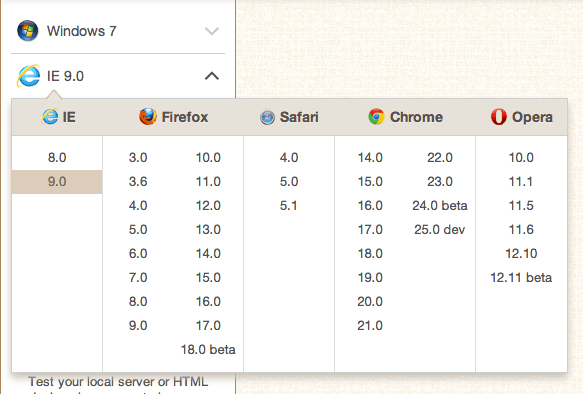
2.) Choose from the available web browsers from that platform:

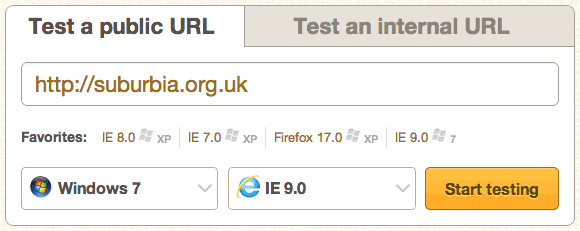
3.) Enter the url of the site you want to test and hit the "Start testing" button:

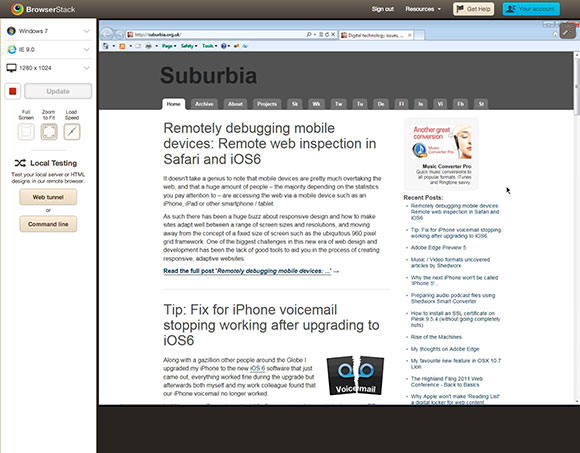
The connection is then made to the virtual machine and rendered via the Flash plugin in your browser allowing you to interact with the site remotely, you can then easily choose from different OS and / or browser versions and then hit the "Update" button in the left hand menu and it will automatically grab the current url you are browsing and open that using your desired selection.
This how the site is viewed within BrowserStack:

Overall it’s just a really easy to use system and lets you switch between different OS / browser variations much more quickly and with much less system overhead than using locally installed virtual machines.
It’s worth weighing up and pointing out some of the pros and cons of BrowserStack, there are few issues that might still cause you to choose running local virtual machines instead:
Pros:
- You can run any OS you want on there including Win XP, Win 7, Win 8, OSX 10.6 Snow Leopard, OSX 10.7 Lion, OSX 10.8 Mountain Lion as well as mobile tablet OS / Browsers iOS, Android and Opera.
- Quick to load up OS / Browser options.
- Low overhead on your computer compared to running one or more VMs natively.
- Developer tools such as FireBug installed on all browsers.
- No new OS licences to purchase.
- No OS updates or browser update hassles.
- Low cost (from $19 per month for single user)
Cons
- No Linux OS / Browser options.
- You only get one browser option at a time, so if you’re using Win 7 with IE9 and want to test Firefox you need to select Firefox from the browser list and hit "Update" to initialise a fresh connection with only that browser.
- Slow refresh rate for moving / animated content so it’s not great if you want to preview how well videos or animations run on your desired test platform. This is probably the biggest reason you may wish to test on local VMs instead.
So, that’s a basic overview of BrowserStack, but the best thing to do of course is try it yourself using the free trial which gives you 30 minutes (non-consecutive) to try out the full system.
Review: Adobe Dreamweaver CS5
![]() Adobe have just announced the new version of their Creative Suite software, CS5 adds a whole range of new features across the whole range of their applications.
Adobe have just announced the new version of their Creative Suite software, CS5 adds a whole range of new features across the whole range of their applications.
As a web designer / developer it’s the updates to Dreamweaver CS5 that I’m most interested in. I’ve used Dreamweaver as my main development environment for years even though I’ve used it in a very code oriented way and haven’t relied much on the Design view mode in the application.;
Part of the reason I haven’t relied on the Design view aspect is that historically it was pretty poor at rendering more up to date HTML / CSS techniques. It was also unable to render the custom PHP code used in my own PHP applications or in any other PHP based CMS apps like WordPress, Drupal etc.;
Dreamweaver CS4 did bring some improvements with the addition of the WebKit framework as the rendering engine for Design view and Live view which solved a lot of the HTML / CSS rendering issues and added support for many of the CSS features that WebKit supports.
Improved PHP Code Hinting and Introspection, Live View
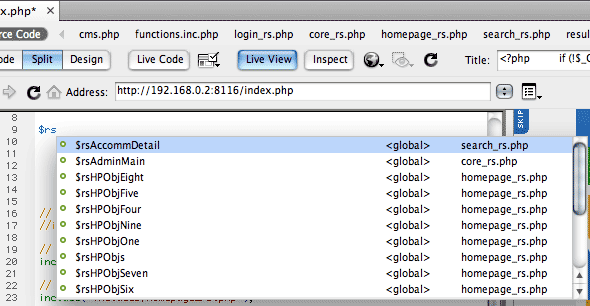
Dreamweaver CS5 takes those steps a good deal further and now adds greatly improved PHP Code Hinting which can discover your own PHP functions and classes as well as those in CMS frameworks WordPress, Drupal and Joomla. The major benefit of this for the Design view and Live view is that instead of a jumbled mess of un-renderable PHP and HTML code you get the actual site running right inside Dreamweaver.

When you combine this with the new Inspect mode you get the ability to inspect elements on your page and see the CSS properties used, it’s very similar to some of the features offered by the Firebug add-on for Firefox or Web Inspector inside Safari.
The combination of these features together make it a huge leap forward for code-based designer / developers like myself. If you’ve previously been put off by the rendering aspect of Dreamweaver before then it’s definitely worth checking out again.
What about HTML5, CSS3, Web font support?
There’s been a lot of noise about HTML5, CSS3 and Web Fonts (@font-face) in recent months, not least because of the prominent debate over Flash support on iPhone OS devices. A lot of people might expect Dreamweaver to add support for HTML5 and CSS3, however, at first glance you might be a bit disappointed.
David Powers over on the FoundationPHP blog wrote a great writeup of Dreamweaver CS5 in which he makes a valid point about the lack of prominent support for HTML5 and CSS3. The HTML5 and CSS3 standards are still evolving so it’s difficult for any IDE to add support for them without the risk of something changing or breaking, especially with the HTML5 standard.
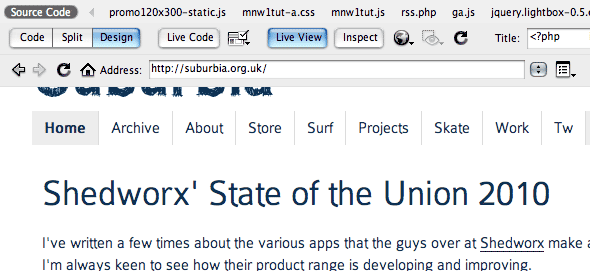
Dreamweaver CS5 does however offer support for using the HTML5 doctype for your documents, also the WebKit framework used in Design view and Live view will also render many of the CSS3 features that the WebKit framework supports, so if you’re writing code by hand then you can still use and preview many of these CSS properties.

(The screenshot above shows https://qreate.co.uk viewed right inside Dreamweaver’s Live View, note the TypeKit fonts rendering happily inside Dreamweaver’s WebKit based Live view).
Web Fonts are still a hot potato in many ways so as yet there is no direct support for adding those within Dreamweaver, but again WebKit will render them so adding the @font-face code by hand will get you there.
 The good news for CSS3 and Font-face etc is that Dreamweaver can be extended very easily to add support for, even better news is that I have already written a couple of Extensions for Dreamweaver which can be downloaded for free from the Dreamweaver Exchange, you can also read a bit more about them on the Projects page of this site.
The good news for CSS3 and Font-face etc is that Dreamweaver can be extended very easily to add support for, even better news is that I have already written a couple of Extensions for Dreamweaver which can be downloaded for free from the Dreamweaver Exchange, you can also read a bit more about them on the Projects page of this site.
I’m hoping to write on to add support for HTML5 tags too, with these extensions you’ll get code hinting support for adding these into your code. Please try them out and give me feedback as to how they can be improved and I’ll see what I can do to make them better. David Powers has also written an extension for adding / converting RGBa colour values too which is another handy tool, you can download it and other useful DW extensions from his Extensions and Tools page.
Improved Subversion support
Subversion version control support was added with Dreamweaver CS4, however I wasn’t very keen on how it was implemented and it lacked many features so I’ve continued to use alternative standalone apps for managing version control on OSX. Subversion support has been improved in CS5 though so it looks to be a more viable option now, I will try and give it a fresh comparison to see how it compares to the standalone alternatives now. One major difference in CS5’s support I believe is that Subversion can be upgraded without Dreamweaver itself having to be updated so this will help keep it more up to date.
BrowserLab integration
![]() I’ve written about BrowserLab before, BrowserLab is a great way to test web pages in different browsers and Adobe has continued to improve it by adding more target browsers to the list as well as the ability to save local copies of the rendered previews as jpeg images.
I’ve written about BrowserLab before, BrowserLab is a great way to test web pages in different browsers and Adobe has continued to improve it by adding more target browsers to the list as well as the ability to save local copies of the rendered previews as jpeg images.
The integration of BrowserLab in CS5 along with all of the improved Live view rendering improvements makes for a great development environment. BrowserLab has been a free service so far as part of Adobe’s Labs beta program, it will however ultimately be a paid service but purchasers of CS5 software will get included access for a year. Standalone pricing has yet to be announced.
Recommended upgrade
All in all Dreamweaver CS5 is a great step forward, it’s definitely got some genuinely useful improvements to offer my own code-centric workflow especially that I’m now using WordPress for many projects. I’d definitely recommend giving it another look if you haven’t been using Dreamweaver for any of the reasons I’d previously mentioned.
The A List Apart web design survey 2009
Whether you call yourself a user experience consultant, web developer, or content strategist; whether you design customer flows, buttons, or brands; no matter what title you hold as a full- or part-time web professional, your work shapes our future and ought to command the world’s respect. But we won’t win that respect without understanding, and we can’t hope for understanding without data and the knowledge it reluctantly yields to the patient hand and steady eye.
Quick Review: eduStyle.net / The eduStyle Guide to Usable Higher-Ed Homepage Design
The main feature of the site is a gallery where you can browse through various sites. Each site has a screenshot of the website and you can then click through to a detail page showing a large image and of course the URL of the site. It also allows you to vote for the site as to whether it’s ‘My Style‘ or ‘Not My Style‘. eduStyle also run the annual Higher-ed Web Awards so if you see a site you like you can also nominate the site for an award via link on the detail page. There’s also a blog with regularly updated articles and info about events etc.
Review of “The eduStyle Guide to Usable Higher-Ed Homepage Design”
 Ok, slightly odd to call this a review when I haven’t even read the book yet! However, eduStyle have published a book titled “The eduStyle Guide to Usable Higher-Ed Homepage Design”, given that the website is such a good resource then it’s certain that the book will be very useful too. It’s been released as a PDF version initially and will be published in print in due course for those, like myself, that like the feel of real paper! The book has some interesting goals:
Ok, slightly odd to call this a review when I haven’t even read the book yet! However, eduStyle have published a book titled “The eduStyle Guide to Usable Higher-Ed Homepage Design”, given that the website is such a good resource then it’s certain that the book will be very useful too. It’s been released as a PDF version initially and will be published in print in due course for those, like myself, that like the feel of real paper! The book has some interesting goals:
- Get External Validation of Your Design Ideas
- Learn Best Practices and Common Pitfalls of Higher Ed Homepage Design
- Get Tips To Improve the Usability of Your Homepage
- Find Out Leading Edge Design Trends
- Discover Common Themes Between Noteworthy Winners
- Understand the Reasoning Behind Your Competitor’s Designs
- Learn Secrets That Can Get Your Homepage Noteworthy Status
Anyway, that’s enough rambling about a book I haven’t read, you can go to the eduStyle site to read more about it yourself!
~Rick
A List Apart Web Design Survey 2008
I took the “A List Apart Web Design Survey” last year and it was well worth doing as it was the first effort to try and establish a picture of the working conditions of people who are involved in building or maintaining websites.
You can read the results of last years survey at www.alistapart.com/articles/2007surveyresults, you can download the findings of the survey as a PDF document.
Last year over 33,000 people took part in the survey and the organiser intend to improve on the results of last year’s survey:
This year?s survey corrects many of last year?s mistakes, with more detailed and numerous questions for freelance contractors and owners of (or partners in) small web businesses. There are also better international categories, and many other improvements recommended by those who took the survey last year.
Essential Reading for Web Designers – Second Edition
I wrote a post back at the end of 2005 called "Essential Reading for Web Designers" in which I wrote about a few books that I considered essential reading for anyone who does website design. Primarily these books focused on using web standards, at the time these books were the few key books about this subject.
Since then a lot more books have been written but the books I wrote about then are still very important. In fact two of them have been updated with a second edition bringing them right back up to date with the current state of web design. As these second editions have come out I thought I’d make a second edition of my own and update my list of essential reading too!
 Designing with Web Standards – Second Edition by Jeffrey Zeldman
Designing with Web Standards – Second Edition by Jeffrey Zeldman
This second edition by an author who was recently called ‘The King of Web Standards’ in a recent interview on BusinessWeek.com brings this key book up to date. the back cover states:
Best-selling author, designer, and web standards evangelist Jeffrey Zeldman has updated his classic, industry-shaking guidebook. This new edition, now in full color, covers improvements in best practices and advances in the world of browsers since the first edition introduced the world to standards-based design.
View Designing with Web Standards – Second Edition on Amazon.
 Bulletproof Web Design: Improving flexibility and protecting against worst-case scenarios with XHTML and CSS, Second Edition by Dan Cederholm
Bulletproof Web Design: Improving flexibility and protecting against worst-case scenarios with XHTML and CSS, Second Edition by Dan Cederholm
This second edition, due for release in September 2007, updates this excellent book. Dan writes about it on his own website saying:
This isn?t a giant update nor a new book entirely. Rather, it brings the examples in line with Internet Explorer 7 (which wasn?t released when the first ed. was published) and adds several more examples based on ems (which were sorely lacking from the original book). There are of course errata fixes and nips and tucks throughout as well, and about 30 additional pages were added in total.
 DOM Scripting: Web Design with JavaScript and the Document Object Model by Jeremy Keith
DOM Scripting: Web Design with JavaScript and the Document Object Model by Jeremy Keith
This book focuses on best practices for Javascript coding. It’s a great book aimed at web designers rather than programmers so it’s an excellent way to get into the power that the DOM and Javascript can offer:
The book is aimed at designers rather than programmers. If you’ve learned the benefits of Web Standards through CSS and you’re now ready to move on to the next level, this is the book for you. It will show you how to add stylish, usable enhancements to your web pages using Web Standards that guarantee future compatibility.
View DOM Scripting: Web Design with JavaScript and the Document Object Model on Amazon.
 Bulletproof Ajax by Jeremy Keith
Bulletproof Ajax by Jeremy Keith
Following on from DOM Scripting, Jeremy Keith writes further about best practices in Javascript programming. This book focuses on how to use AJAX but in a way that degrades well and is accessible:
Using flexible design elements that adapt to the user?s needs, Web sites continue to work beyond the typical browsing environment. I believe that the same philosophy can be applied to Ajax. Far too many Ajax applications are built like a house of cards, dependent on just the right stack of technologies in the browser. Browsers that don?t support the required technologies are locked out and their users are turned away. To avoid this, you need to create flexible applications using bulletproof Ajax.
View Bulletproof Ajax on Amazon.
And many more…
These are just a few books on these subjects, but they are a few that I would definitely recommend reading, and probably in the order I’ve listed them too. A quick look on Amazon (or in my Amazon aStore found under the ‘Store’ section above) will find many other books to take your web design and development further.
~Rick
Take the “A List Apart Web Design Survey”
A List Apart are running a Web Design survey to gather statistics about the people involved in the web design industry around the world. They’re after as many as people as possible to take the survey to help gather these statistics, so I’d encourage you to take it if you work in the web design industry or even if web design is just a small part of your job. Your input will be of great use, I’m personally looking forward to the final results of the survey!
Here’s a bit of info from their website:
Designers, developers, project managers. Writers and editors. Information architects and usability specialists. People who make websites have been at it for more than a dozen years, yet almost nothing is known, statistically, about our profession. Who are we? Where do we live? What are our titles, our skills, our educational backgrounds? Where and with whom do we work? What do we earn? What do we value?
It?s time we learned the answers to these and other questions about web design. And nobody is better qualified than the readers of A List Apart to provide the answers. Participate in our first annual survey to increase knowledge of web design and boost respect for the profession. Selected participants, chosen by random drawing, will win one free ticket to An Event Apart event held in the continental U.S.; an Apple 30GB video iPod, an Event Apart jump drive, or a funky A List Apart T-shirt.
~Rick
Naked CSS Day ’07
If you are visiting this site on the 5th of April then don’t worry, the site isn’t broken! If you’re visiting after the 5th of April then you won’t see what I’m talking about. The reason this site looks (or looked) ‘funny’ is because all of the stylesheets for the site are disabled to promote Web Design according to Web Standards.
“CSS Naked Day ’07” is a concerted effort by a whole heap of people online to promote the design and development of web sites according to Web Standards. The initiative was started last year by Dustin Diaz who explains it by saying:
The idea behind this event is to promote Web Standards. Plain and simple. This includes proper use of (x)html, semantic markup, a good hierarchy structure, and of course, a good ‘ol play on words. It’s time to show off your <body>.
Hopefully my site looks ok in all of it’s naked CSS glory :)
If you don’t know anything about CSS or Web Standards then go take a look at these resources for a quick starting point:
- Web Standards
- CSS Zen Garden
- A List Apart
- Designing with Web Standards (book)
- 456 Berea Street
- Bulletproof Web Design (book)
- Web Standards Solutions (book)
Anyway, that’s just a few links for starters, there’s lot’s of good stuff there. The “Designing with Web Standards” book is a great introduction to the whole concept, and the last two books are great for taking your skills further forwards. All three are really well written and are essential books to read in my opinion.
~Rick

