![]() Adobe have released an interesting experimental tool called ‘Wallaby‘ over on Adobe Labs. It’s basically an app that tries to convert Flash FLA source files into ‘HTML5’ compatible animations. Note I’m using ‘HTML5’ in quotes as usage of the term here is more in the overall grouping of HTML5 and related technologies such as CSS3, JavaScript / jQuery, SVG etc. It’s worth reading over the Release Notes to get an idea of the current limitations, the biggest issues at the moment being WebKit browser support only and no conversion of actionscript or sound within FLAs.
Adobe have released an interesting experimental tool called ‘Wallaby‘ over on Adobe Labs. It’s basically an app that tries to convert Flash FLA source files into ‘HTML5’ compatible animations. Note I’m using ‘HTML5’ in quotes as usage of the term here is more in the overall grouping of HTML5 and related technologies such as CSS3, JavaScript / jQuery, SVG etc. It’s worth reading over the Release Notes to get an idea of the current limitations, the biggest issues at the moment being WebKit browser support only and no conversion of actionscript or sound within FLAs.
I just happened to be playing around with Flash this morning messing around doing a little shape tweening with a couple of symbols I found over on The Noun Project website so I thought I’d use that FLA file and see how Wallaby coped with it.
Running Wallaby:
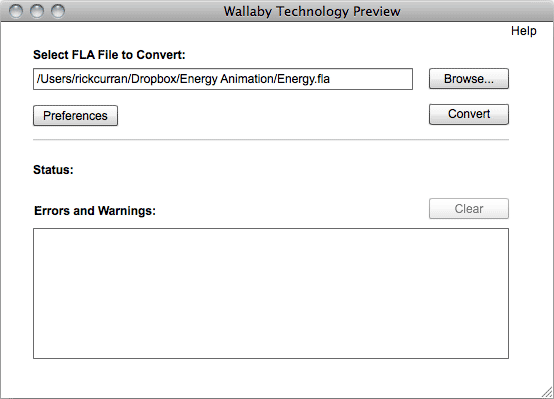
After starting Wallaby you get a very simple interface, a file select field that you use to select the FLA file and a large Status area that shows any errors and warnings encountered whilst converting your file. There are also Preferences that can be set which at the moment include automatically opening the converted file in your default browser and enabling logging.

After selecting my FLA file I clicked ‘Convert’ and after a few seconds it happily converted my file without any errors or warnings. I was interested to see what it would make of the shape tweened animation that I had made in Flash as this seemed like quite a challenge to convert.
Wallaby’s HTML output:
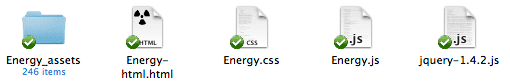
The conversion process results in quite a few files being exported as the animation is recreated using a combination of HTML, CSS and jQuery / JavaScript, here a screenshot of the files I got:

It turns out that to make an HTML version of our tweened FLA animation we need two JavaScript files, one CSS file, one HTML file and a folder containing 246 SVG frames. I think it’s fair to say that tweened animations are a bit of a challenge! Looking at the Release Notes it does state that it creates an SVG file for each frame of a shape tween. As a result the approximate sizes of the exported files look like this:
- Energy-html.html: 75kb
- Energy.css: 49kb
- Energy.js: 2kb
- jquery-1.4.2.js: 70kb
- Energy_assets: 176kb
That’s a total of 372kb in order to recreate the tweened animation in HTML / CSS / JS / SVG.
Flash’s output:
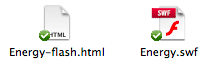
So how does this compare with the files output by Flash? Well, not very well when you look at both the amount of files required and their file size:

- Energy-flash.html: 2kb
- Energy.swf: 4kb
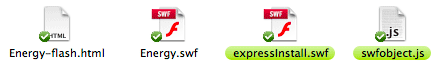
A grand total of 6kb when it’s rendered as Flash swf output. That’s quite a difference in size, although admittedly Flash’s default HTML file doesn’t use any JavaScript such as SWFObject to embed the file which is generally common practice, so I would argue that the Flash output should really have the following additional SWFObject files added to it’s output:

- swfobject.js: 10kb
- expressInstall.swf: 1kb
Even with that it’s still only a total of 17kb, about 1/20th the total size of the files that Wallaby outputs.
Why not use video instead?
This particular animation is obviously a challenge for Wallaby to convert into anything closely competing in file size, so perhaps in this case it would be a better option to use a video clip to provide a non-Flash version of the animation? The same animation can be output as an H.264 video at the same frame rate and it comes in considerably smaller at 192kb:

- Energy-video.html: 1kb
- Energy.mov: 192kb
That’s about half the size of the Wallaby output. It’s also likely to playback much better on mobile devices such as iPhone / iPad / iPod touch as Adobe warn that the output of shape tweened animation can result in playback performance difficulties on iOS devices.
In the interest of being consistent I should of course add some additional JavaScript video embedding option such as JWPlayer as again this is common practice when it comes to adding video on web pages. Using JWPlayer would add the following additional files:

- jwplayer.js: 104kb
- player.swf: 96kb
- yt.swf: 1kb
This adds 201kb to the total file size required so that brings it to about 393kb, almost the same as Wallaby’s HTML5 output. I’m sure there are possibly slimmer options compared to JWPlayer for embedding that could reduce that down a bit but I reference JWPlayer as I consider it to be one of the best cross-platform methods of embedding video on website.
Of course I haven’t mentioned anything about delivering video in alternative codecs such as Ogg Theora or WebM to serve browsers like Opera, Firefox and Chrome, this would further increase the files and sizes involved. However, given that Wallaby is trying to provide a way for animated content created in Flash to be output and made playable on devices such as the iPad and iPhone it could also be considered that providing any kind of Flash fallback for video is unnecessary, so we could ignore the JWPlayer / JS completely and just use the regular HTML5 <video> tag and a single H.264 video, so we’d be back to a considerably smaller size than Wallaby’s output in this instance.
In Closing…
Overall Wallaby looks to be a pretty handy tool for people that are struggling to find a way to get their content viewable on the millions of devices that don’t (and likely never will) run Flash. For animation that doesn’t involve shape tweening I think the resulting file sizes will be a lot more favourable and it will be a reasonably efficient way to create animated content using standards-based technology.
I would say that the primary target user for Wallaby, at least at first, is for people doing online advertising. This is an area that is seeing a lot of activity with tools like Sencha Touch appearing, there’s definitely opportunity for a ‘killer app’ that makes creating banner advertising using all of these new emerging web technologies in a way that people are used to doing in the Flash IDE. There’s a lot of challenges in there technically, as well as a lot of issues such as accessibility, graceful degradation etc, but I think a lot of companies are focusing on this challenge now, so it’s good to see that Adobe is thinking about various ways of providing tools for the job.
Sample Animation files:
I have included the HTML5 output as an iframe and also links to each animation in HTML5, SWF and H.264 formats. There is also a link to download all the assets of Wallaby’s output in a zip archive:
Wallaby’s HTML5 output:
View Wallaby’s HTML5 Output in new Window
Download the Wallaby HTML5 Assets as a Zip
SWF output:
View SWF Output in new Window
Video output:
View Video Output in new Window