I just listened to an interesting episode of the podcast ‘Focused’:
“Rest is a weapon”:
https://www.relay.fm/focused/86
I definitely need to get better sleep patterns, I am constantly going to bed late and also on my phone late at night and in bed.
The digital domain of Rick Curran
I just listened to an interesting episode of the podcast ‘Focused’:
“Rest is a weapon”:
https://www.relay.fm/focused/86
I definitely need to get better sleep patterns, I am constantly going to bed late and also on my phone late at night and in bed.
I’ve been following this game ever since it was a Kickstarter project and I got the chance to try out a demo version of it. It’s being released on PC, Xbox One and PS4 (Switch version coming later apparently) on October 23rd.
This new podcast creation tool called “Descript” looks pretty amazing:
Descript builds simple and powerful collaborative tools for new media creators. We strive to eliminate the tedious work that often stands between an idea and its expression, so that creators can focus on developing their craft instead of their usage of tools.
I just came across this pretty incredible project called “Future Library” or “Framtidsbiblioteket”:
Basically the plan is for one writer per year to write a book for 100 years, at the same time a purposefully-planted forest grows to maturity. After 100 years the trees will be harvested and then the still-unseen / unread books will be printed using the wood from the trees.
One thousand trees have been planted in Nordmarka, a forest just outside Oslo, which will supply paper for a special anthology of books to be printed in one hundred years time. Between now and then, one writer every year will contribute a text, with the writings held in trust, unpublished, until the year 2114. Tending the forest and ensuring its preservation for the one hundred year duration of the artwork finds a conceptual counterpoint in the invitation extended to each writer: to conceive and produce a work in the hopes of finding a receptive reader in an unknown future.
https://www.futurelibrary.no/#/the-artwork
It’s by a Scottish artist Katie Pierson who has also done some other interesting projects.
It’s an interesting idea to consider that these books might only be read by at least grandchildren if not great-grandchildren of any of us alive just now. It’s also made me ponder how the website for this project will be viewed in 100 years time – how well will this digital media stand the test of time?
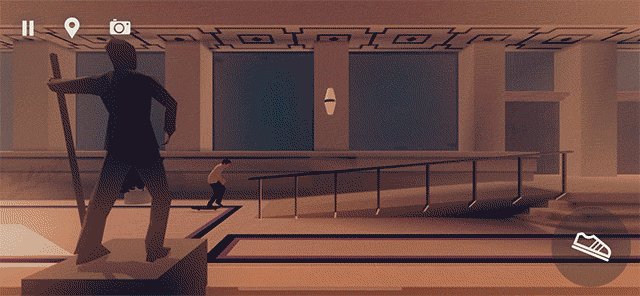
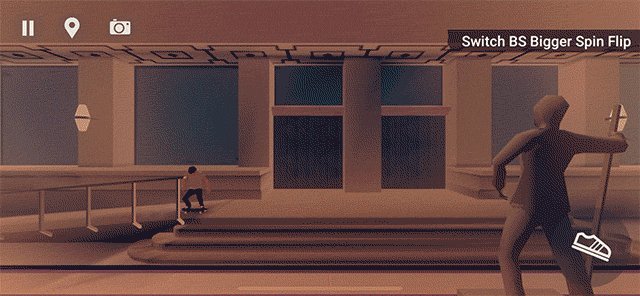
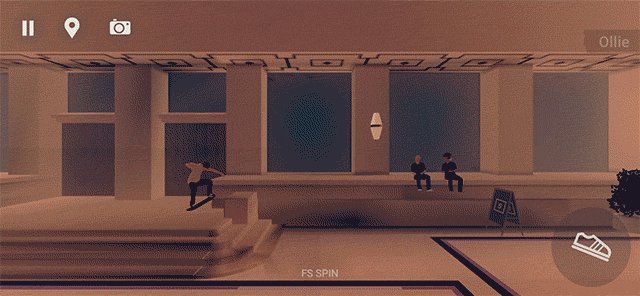
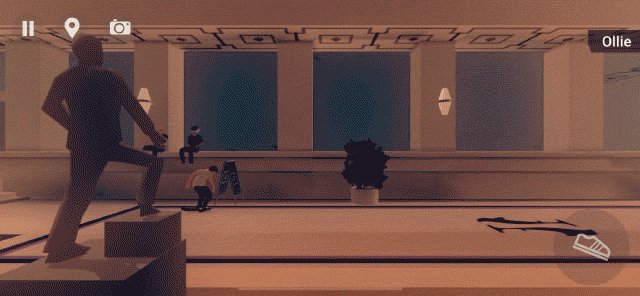
I seem to be one of the lucky ones who got access to Apple Arcade (Apple’s new subscription gaming service) a few days early (although I’m guessing that everyone on the developer betas got access??).
I’m enjoying the new Skate City game which is made by Snowman who previously made the great Alto’s Adventure and Alto’s Odyssey games. Apple Arcade opens to all on September 19th so go check it out.

Check out more about Skate City on the Instagram page: @skatecitygame
Sad news about the passing of Daniel Johnston on September 11th.
He was definitely on the quirky side of things musically – kind of like if Ivor Cutler grew up in Seattle instead of Glasgow – but I’ve always quite liked unusual / out there types of music.
When Daniel Johnston was about 19, he spent a lot of time making things in his parents’ West Virginia basement. He would draw creatures, film Super 8 movies, write lyrics, or sit at a piano and hit the record button on his boombox. Johnston—who died this week at his family’s home in Waller, Texas, at age 58—made a lot of tapes. Each self-recorded effort came stuffed with around 20 new songs, many of them lyrically dense gems that require multiple listens to parse through their abundance of absurdity and emotional weight.
https://pitchfork.com/thepitch/daniel-johnston-obituary/
Most of us watched the same thing on that day, united in front of millions of televisions in a way that the nation perhaps hadn’t been since the days of the Kennedy assassination.
Yet part of the reason we all watched the same thing on TV was that, technologically speaking, we were living in a comparative dark age 18 years ago. Apple’s stock was $1.24 on September 10, and according to WIRED, one of the hot new gadgets was the Casio WQV3D-8 wristwatch.
https://www.wired.com/story/pagers-pay-phones-and-dialup-how-we-communicated-on-911/
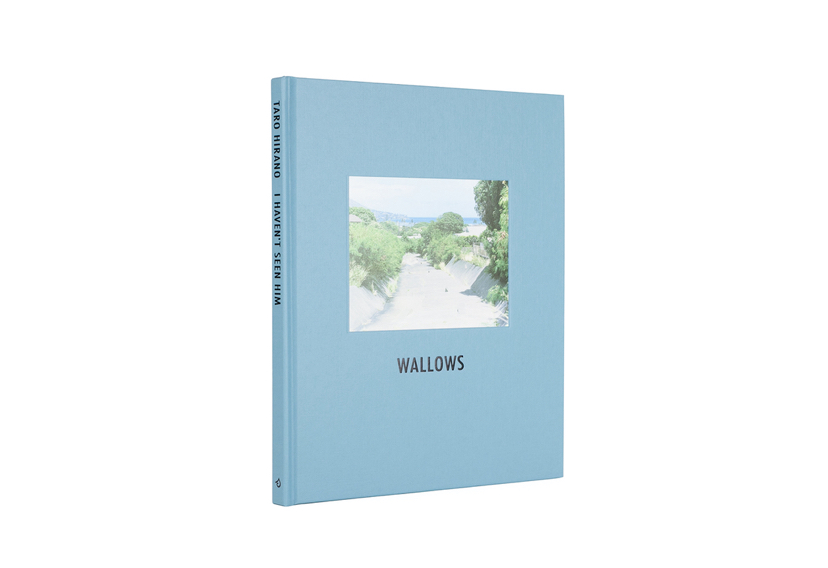
This photo book about the infamous “Wallows” ditches in Hawaii looks pretty cool:
The Wallows, one of the most iconic locations of 1980’s skateboard culture. The spot was featured in the beginning of the Bones Brigade’s 1987 video “The Search for Animal Chin,” in which Tony Hawk, Steve Caballero, Lance Mountain, Tommy Guerrero, Mike McGill, Rodney Mullen and Mike Vallely go in search of the mysterious (and fictional) skater legend Animal Chin – have you seen him?
https://www.shashasha.co/en/book/i-haven-t-seen-him
Thirty years later, photographer Taro Hirano – himself a skater during the 1980s who was heavily influenced by the video – visited the location in Hawaii to capture it in photographs. His images focus on details and dirt, and record the legendary location from the eyes of someone able to see the magic and history of this drainage ditch.

I’m definitely a bit late to the party here but I finally made it along to the monthly WP Dundee Meetup, I heard about it earlier this year but between work, life etc I lost track of the meetup schedule.

Having worked with WordPress for over 10 years I’m aware that the community surrounding it is an extremely helpful one. Whether you’re writing a blog on wordpress.com, you use WordPress for your business website or you develop websites for yourself or other people then you’ll find a strong online community with the goal of helping people to use WordPress to the fullest.
Another strength of the WordPress community is that there are many regular informal face-to-face ‘meetup’ events and also larger WordCamps which are larger conference events with speakers discussing various topics of interest.
I’ve thought before about trying to get a local WordPress meetup going so it’s great that the WP Dundee Meetup is up and running, I’m keen to try and help it grow and increase the amount of people attending. So if you use WordPress in anyway, whether it’s for personal use, business, whatever then please consider taking the time to join the Meetup group, follow the @wpdundee twitter account and keep track of the schedule for monthly meetings (at the time of writing the next meetup is scheduled for Thursday Sept 26th).
I look forward to attending and meeting more people who enjoy using WordPress at future meetups!
Digging these abstract oil paintings by Jason Anderson:
https://www.jasonandersonartist.co.uk/abstracts

[ via Kottke.org ]