Descent: Underground
If you’ve never played Descent then it’s basically you in a spaceship flying around inside some mines inside a planet / asteroid, it can get quite disorientating as you can rotate in all directions but it was a great multi-player shoot-each-other LAN game :)
Check Dropbox CLI / dropbox.py status via cron / bash script
One problem I’ve been having is that sometimes the Dropbox process seems to die, I tried several different scripts to keep track of the status of dropbox via the dropbox.py python scripts but I eventually found this bash script to work. I’ve set it as an hourly cron job in /etc/cron.hourly and it’s working well so far.
Continue reading “Check Dropbox CLI / dropbox.py status via cron / bash script“
Hide WordPress Toolbar for a specific page template
Continue reading “Hide WordPress Toolbar for a specific page template“
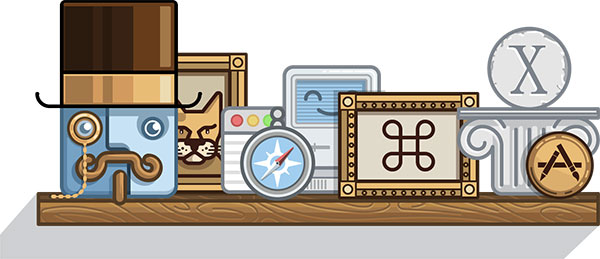
An Illustrated History of Mac OS X
My first ever titanium PowerBook laptop came with Mac OSX 10.1 Puma on it, there’s quite a difference in aesthetic from those days to now!
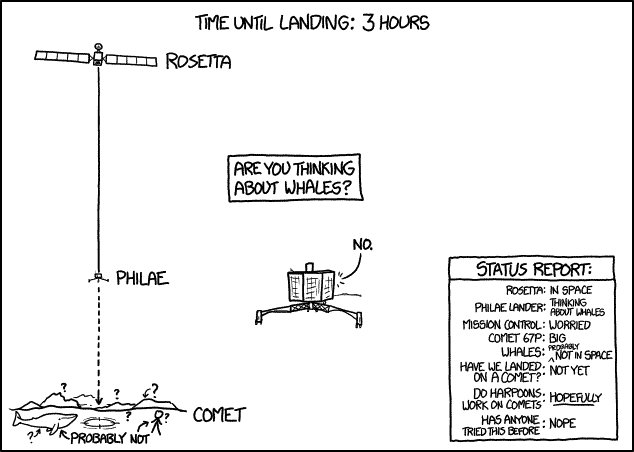
Animated gif of XKCD’s Philae probe Comet Landing cartoon
As all of XKCD’s cartoons are available under a Creative Commons licence I thought it would be good to make an animated gif of all of the frames, so here it is:

You can also see all the frames over on xkcd1446.org where someone has made an interactive version where you can page through all the frames.
XKCD is licensed by Randall Munroe under a Creative Commons Attribution-NonCommercial 2.5 License so all original credit goes to him, I just thought it would be good to have an animation of it and that’s why Creative Commons licences are awesome!
iPhone view of 2013
Well, it took me the first half of the year to get around to compiling my ‘iPhone view’ video for 2013 but I finally got a round to it so here it is:
HTML 5 Application Cache device storage limits – Jan 2014
A large project I’m working on just now requires some offline capability so I’ve been doing a lot of research into the various HTML5 technologies available. One thing I found is that a lot of the information out there about storage limitations of browsers and devices was often quite old (2 years being quite old in this context!), so I’ve performed a range of tests to establish more up-to-date information, so as of Jan 2014 this is hopefully accurate!
Tests were performed using the AppCache test page at www.der-schepp.de/appcache-default-size/ apart from the Firefox results as that test page wouldn’t work at the time of testing, Firefox tests were performed using my own internal test page instead.
The tests were mostly performed using the online testing tool Browserstack, items marked with † indicate results when tested on actual devices or simulators / emulators.
Notable weird behaviour is on iOS devices where prompts to increase the available storage space to a limit of 50MB appear, however it seems that an actual limit of 16MB or 20MB occurs when running the test. Also note slightly weird behaviour with the IE10 and IE11 results on Windows RT.
Please leave comments if you see any different results than I have posted or if you have any additional results for devices.
* The AppCache test only tests a maximum of 256MB so ‘unlimited’ means at least 256MB can be stored. Please note that although limits are per each application cache manifest there is likely a maximum amount of storage space available which would limit how many much data overall can be stored, at this time I these limits are unknown but I hope to do some testing in this area in the near future.
| Browser Version | OS Platform | Device | Default max (0 = unlimited*, -1 = Unsupported) | Max (with prompts) | Comments |
|---|---|---|---|---|---|
| Internet Explorer 6,7,8 | Win XP | PC | -1 | ||
| Internet Explorer 9 | Win 7 | PC | -1 | ||
| Internet Explorer 9 | Windows Phone 7.8 | HTC HD7 | -1 | ||
| Internet Explorer 10 | Win 7 | PC | 10 | 52 | |
| Internet Explorer 10 | Win 8 | PC | 10 | ||
| Internet Explorer 10 Desktop | Win 8 | PC | 10 | 52 | |
| Internet Explorer 10 † | Win 8 RT | Surface RT V1 | 10 | 20 | Prompt asking to “exceed the storage limit on your computer”. Interestingly using the ‘der-schepp.de’ test was giving 4MB as the default maximum here but using my own test confirmed 10MB which is what IE10’s default prompt level is set to. See notes for Win 8.1 RT tests. |
| Internet Explorer 10 Desktop † | Win 8 RT | Surface RT V1 | 10 | 20 | Prompt asking to “exceed the storage limit on your computer”. Interestingly using the ‘der-schepp.de’ test was giving 2MB as the default maximum here but using my own test confirmed 10MB which is what IE10’s default prompt level is set to. See notes for Win 8.1 RT tests. |
| Internet Explorer 11 | Win 7 | PC | 10 | 52 | |
| Internet Explorer 11 | Win 8.1 | PC | 10 | 52 | |
| Internet Explorer 11 Desktop | Win 8.1 | PC | 52 | ||
| Internet Explorer 11 † | Win 8.1 RT | Surface RT V1 | 4 | 20 | Prompt asking to “exceed the storage limit on your computer”. Interestingly using the ‘der-schepp.de’ test was giving 4MB as the default maximum here but using my own test 8MB was cached without a prompt appearing, IE 11 on Win RT 8.1 has 10MB set as the default level to prompt to exceed storage limits but trying 9MB or higher triggered the prompt. |
| Internet Explorer 11 Desktop † | Win 8.1 RT | Surface RT V1 | 4 | 20 | Prompt asking to “exceed the storage limit on your computer”. Interestingly using the ‘der-schepp.de’ test was giving 4MB as the default maximum here but using my own test 8MB was cached without a prompt appearing, IE 11 on Win RT 8.1 has 10MB set as the default level to prompt to exceed storage limits but trying 9MB or higher triggered the prompt. |
| Safari 4.0 | OSX 10.6 | Mac | 0 | ||
| Safari 5.0 | OSX 10.6 | Mac | 0 | ||
| Safari 5.1 | Win 8 | PC | 0 | ||
| Safari 5.1 | Win 8.1 | PC | 0 | ||
| Safari 5.1 | OSX 10.6 | Mac | 0 | ||
| Safari 5.1 | OSX 10.7 | Mac | 0 | ||
| Safari 6.0 | OSX 10.7 | Mac | 0 | ||
| Safari 6.1 | OSX 10.8 | Mac | 0 | ||
| Safari 7.0 | OSX 10.9 | Mac | 0 | ||
| Chrome 31 | Win XP | PC | 0 | ||
| Chrome 31 | Win 7 | PC | 128 | ||
| Chrome 31 | Win 8 | PC | 75 | ||
| Chrome 31 | Win 8.1 | PC | 0 | ||
| Chrome 31 | OSX 10.9 | Mac | 0 | ||
| Chrome 32 Beta | Win XP | PC | 0 | ||
| Chrome 32 Beta | Win 7 | PC | 0 | ||
| Chrome 32 Beta | Win 8 | PC | 56 | ||
| Chrome 32 Beta | Win 8.1 | PC | 0 | ||
| Chrome 32 Beta | OSX 10.8 | Mac | 0 | ||
| Chrome 32 Beta | OSX 10.9 | Mac | 0 | ||
| Chrome 33 Dev | Win XP | PC | 0 | ||
| Chrome 33 Dev | Win 7 | PC | 0 | ||
| Chrome 33 Dev | Win 8 | PC | 60 | ||
| Chrome 33 Dev | Win 8.1 | PC | 0 | ||
| Chrome 33 Dev | OSX 10.8 | Mac | 0 | ||
| Chrome 33 Dev | OSX 10.9 | Mac | 0 | ||
| Mobile Chrome 31 – iPad † | iOS 7.0 | iPad 3rd Gen | 20 | ||
| Mobile Chrome 31 – iPhone † | iOS 7.0 | iPhone 5 | 20 | ||
| Firefox 26 | Win XP | PC | 0 | ||
| Firefox 26 | Win 7 | PC | 0 | No prompt but instead gave a notification that the site was using over 50MB of storage. | |
| Firefox 26 | Win 8 | PC | 0 | No prompt but instead gave a notification that the site was using over 50MB of storage. | |
| Firefox 26 | Win 8.1 | PC | 0 | No prompt but instead gave a notification that the site was using over 50MB of storage. | |
| Firefox 26 | OSX 10.6 | Mac | 0 | No prompt but instead gave a notification that the site was using over 50MB of storage. | |
| Firefox 26 | OSX 10.7 | Mac | 0 | No prompt but instead gave a notification that the site was using over 50MB of storage. | |
| Firefox 26 | OSX 10.8 | Mac | 0 | No prompt but instead gave a notification that the site was using over 50MB of storage. | |
| Firefox 26 † | OSX 10.9 | Mac | 0 | No prompt but instead gave a notification that the site was using over 50MB of storage. | |
| Firefox 27 Beta | Win XP | PC | 0 | ||
| Firefox 27 Beta | Win 7 | PC | 0 | No prompt but instead gave a notification that the site was using over 50MB of storage. | |
| Firefox 27 Beta | Win 8 | PC | 0 | No prompt but instead gave a notification that the site was using over 50MB of storage. | |
| Firefox 27 Beta | Win 8.1 | PC | 0 | No prompt but instead gave a notification that the site was using over 50MB of storage. | |
| Firefox 27 Beta | OSX 10.6 | Mac | 0 | No prompt but instead gave a notification that the site was using over 50MB of storage. | |
| Firefox 27 Beta | OSX 10.7 | Mac | 0 | No prompt but instead gave a notification that the site was using over 50MB of storage. | |
| Firefox 27 Beta | OSX 10.8 | Mac | 0 | No prompt but instead gave a notification that the site was using over 50MB of storage. | |
| Firefox 27 Beta | OSX 10.9 | Mac | 0 | No prompt but instead gave a notification that the site was using over 50MB of storage. | |
| Firefox 26 for Android | Android 4.1.2 | Nexus S | 20 | ||
| Opera 18 | Win XP | PC | 0 | ||
| Opera 18 | Win 7 | PC | 0 | ||
| Opera 18 | Win 8 | PC | 57 | ||
| Opera 18 | Win 8.1 | PC | 0 | ||
| Opera 18 | OSX 10.6 | Mac | 0 | ||
| Opera 18 | OSX 10.7 | Mac | 0 | ||
| Opera 18 | OSX 10.8 | Mac | 0 | ||
| Opera 18 † | OSX 10.9 | Mac | 0 | ||
| Opera 19 Next | Win XP | PC | 0 | ||
| Opera 19 Next | Win 7 | PC | 0 | ||
| Opera 19 Next | Win 8 | PC | 42 | ||
| Opera 19 Next | Win 8.1 | PC | 0 | ||
| Opera 19 Next | OSX 10.6 | Mac | 0 | ||
| Opera 19 Next | OSX 10.7 | Mac | 0 | ||
| Opera 19 Next | OSX 10.8 | Mac | 0 | ||
| Opera 19 Next | OSX 10.9 | Mac | 0 | ||
| Opera 20 Dev | Win XP | PC | 0 | ||
| Opera 20 Dev | Win 7 | PC | 0 | ||
| Opera 20 Dev | Win 8 | PC | 46 | ||
| Opera 20 Dev | Win 8.1 | PC | 0 | ||
| Opera 20 Dev | OSX 10.6 | Mac | 0 | ||
| Opera 20 Dev | OSX 10.7 | Mac | 0 | ||
| Opera 20 Dev | OSX 10.8 | Mac | 0 | ||
| Opera 20 Dev | OSX 10.9 | Mac | 0 | ||
| Opera Mobile † | Various | Opera Mobile Emulator | 0 | ||
| BlackBerry Browser † | BlackBerry 10 (10.2.0.1155) | BlackBerry 10 Device Simulator | 0 | ||
| BlackBerry Playbook Browser † | BlackBerry Playbook 2.1 (2.1.0.1032) | BlackBerry PlayBook Device Simulator | 0 | ||
| Mobile Safari – iPad | iOS 3.2 | iPad 1st Gen | 5 | ||
| Mobile Safari – iPad | iOS 4.3.2 | iPad 2nd Gen | 2 | 16 | Prompts for 10MB, 25MB and 50MB appeared but the test only managed to store 16MB max. |
| Mobile Safari – iPad | iOS 5.0 | iPad 2nd Gen | 2 | 20 | Prompts for 10MB, 25MB and 50MB appeared but the test only managed to store 20MB max. |
| Mobile Safari – iPad | iOS 5.1 | iPad 3rd Gen | 2 | 20 | Prompts for 10MB, 25MB and 50MB appeared but the test only managed to store 20MB max. |
| Mobile Safari – iPad | iOS 6.0 | iPad 3rd Gen | 10 | 16 | Prompt for 25MB appeared but the test only managed to store 16MB max. |
| Mobile Safari – iPad | iOS 6.0 | iPad Mini 1st Gen | 10 | 16 | Prompts for 10MB, 25MB and 50MB appeared but the test only managed to store 16MB max. |
| Mobile Safari – iPad | iOS 7.0 | iPad 3rd Gen | 10 | 16 | Prompts for 10MB, 25MB and 50MB appeared but the test only managed to store 16MB max. |
| Mobile Safari – iPad † | iOS 7.0 | iPad 3rd Gen | 10 | 16 | Prompts for 10MB, 25MB and 50MB appeared but the test only managed to store 16MB max. |
| Mobile Safari – iPad † | iOS 7.0 | iPad Mini Retina | 10 | 16 | Prompts for 10MB, 25MB and 50MB appeared but the test only managed to store 16MB max. |
| Mobile Safari – iPhone | iOS 3.0 | iPhone 3GS | 5 | ||
| Mobile Safari – iPhone | iOS 4.0 | iPhone 4 | 5 | ||
| Mobile Safari – iPhone | iOS 5.1 | iPhone 4S | 2 | 20 | Prompts for 10MB, 25MB and 50MB appeared but the test only managed to store 16MB max. |
| Mobile Safari – iPhone | iOS 6.0 | iPhone 4S | 10 | 16 | Prompts for 10MB, 25MB and 50MB appeared but the test only managed to store 16MB max. |
| Mobile Safari – iPhone | iOS 6.0 | iPhone 5 | 10 | 16 | Prompts for 10MB, 25MB and 50MB appeared but the test only managed to store 16MB max. |
| Mobile Safari – iPhone † | iOS 7.0 | iPhone 5 | 10 | 16 | Prompts for 10MB, 25MB and 50MB appeared but the test only managed to store 16MB max. |
| Mobile Safari – iPhone | iOS 7.0 | iPhone 5S | 10 | 16 | Prompts for 10MB, 25MB and 50MB appeared but the test only managed to store 16MB max. |
| Android Browser † | Android 4.1.2 | Nexus S | 32 | ||
| Amazon Silk 3.8 † | Android 4.0.3 | Kindle Fire | 0 | ||
| Android Browser | Android 4.0.3 | Kindle Fire 2 | 48 | ||
| Amazon Silk 3.4 † | Android 4.0.3 | Kindle Fire HD 8.9 | 0 | ||
| Android Browser | Android 4.0.3 | Kindle Fire HD 8.9 | 48 | ||
| Android Browser | Android 4.1.2 | Google Nexus 7 | 10 | ||
| Android Browser | Android 4.0.4 | Samsung Galaxy Note 10.1 | 10 | ||
| Android Browser | Android 4.0.4 | Samsung Galaxy Tab 2 10.1 | 10 | ||
| Android Browser | Android 4.2.2 | LG Nexus 4 | 8 | ||
| Android Browser | Android 4.1.2 | Samsung Galaxy SIII | 10 | ||
| Android Browser | Android 2.3.3 | Samsung Galaxy Note | 10 |
Creative Dundee Mid Week Meets –
We’ve been a bit starved of late in Dundee for any kind of creative meetups so it’s good to see that Creative Dundee are starting up the Mid Week Meets again.
Wednesday October 2nd is the date, Caffe Borsa, Panmure Street, Dundee, DD1 1ED (across from McManus) is the venue, 7-9pm is the time.
Tickets are free but places are limited, go to the event page on Creative Dundee to register on Event Brite for your ticket.
GoPro Hero 3 – 720p 120fps slowmo After Effects test
I have finally got myself a GoPro! This is a couple of test clips with footage shot in 720p 120fps mode on the GoPro Hero 3, then slowed down further in After Effects CS6 using Timestretch and Timewarp.
A bit glitchy due to the flickering from light behind it, I’ll try this again in bright daylight and compare results.