 I have been working more and more with build tools in my web development process over the last year and I’ve found a Gulp based workflow with the recently launched Foundation 6 works great and I’ve been gradually getting my head around the whole process.
I have been working more and more with build tools in my web development process over the last year and I’ve found a Gulp based workflow with the recently launched Foundation 6 works great and I’ve been gradually getting my head around the whole process.
One issue that had been plaguing me a bit was the speed of build times, in particular JavaScript compilation seemed really slow. Basically making a simple change to my app.js file was then resulting in anywhere from 16 – 30 seconds for the JavaScript task to finish and then a further delay before the changes were reloaded in the browser. Over the course of a day that was a whole load of time lost and was quite frustrating when trying to do a lot of frequent iterations to code.
One of the causes of the slowness is that since the release of Foundation 6.2 the source JavaScript files are written using ES2015 format JavaScript which requires that it gets transpiled using a Gulp plugin called Babel. So basically everytime a change is made to your app.js (or other JS file that you include) the whole of the Foundation JS files get transpiled by Babel and then assembled together. Now, given that I am not making changes to the Foundation source files this seemed like an unnecessary step.
Fortunately, there is an easy fix to this. In the “foundation-sites” folder (in “bower_components” for me as that’s how I’ve installed Foundation in my projects) you will find the current Foundation JavaScript files (the ones that require transpiling) inside the “js” folder, but if you look inside the “dist” folder and then in “plugins” you’ll find all the pre-transpiled versions in there.
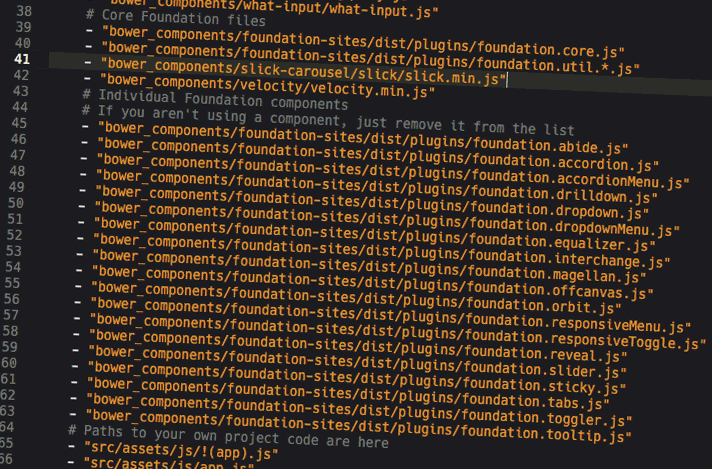
So the change we need to make is to target these pre-transpiled versions in the project’s “config.yml” file instead. In my project configuration the path to the Foundation JS files change from this:
“bower_components/foundation-sites/js/foundation.core.js”
to this:
“bower_components/foundation-sites/dist/plugins/foundation.core.js”
Note that there are quite a few other references to Foundation JS files following on from that one so change the path of all of these files accordingly, so the “/js/” part of the path changes to “/dist/plugins”.
You then also need to comment out a line in your site’s gulpfile (in my case this is called “gulpfile.babel.js”), look for a function called “javascript” that starts “function javascript() {” and then find the line that triggers the Babel plugin:
.pipe($.babel())
then comment it out:
//.pipe($.babel())
Once these changes were made the build time for any JavaScript change went down from 16 – 30 seconds to < 1 second!
I can see the benefit of using Babel as a means of writing modern JavaScript code, but in this case it was having an adverse effect on the build times which was unnecessary for me.
Note: If you start it up after changing these and then find a JavaScript error in your page then double-check that you changed all of the paths to the Foundation JS files as per the instructions above.