
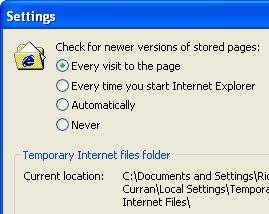
If you’re a web developer then you have probably set IE6’s Internet Options to check for newer version of stored pages every time you visit it in order to see all the incremental changes you make during testing / debugging. If that’s the case then you’re very likely to encounter the IE 6 flashing background problem. A typical situation would be using jQuery hover code on an element with a background image specified in the CSS. In this situation you may find that each time you hover over an element the image is reloaded resulting in a flashing effect in IE6.
One solution to this problem is to change the default of ‘automatically’, however, you have no way of knowing if the end users of your site will have the same settings so it’s possible they experience the same issue.
Upon hitting this issue recently I endeavoured to find a solution rather than adapting my HTML / CSS to fix it as I have done in the past. I also knew that IE6 users would be reasonably common for my client ‘s potential website user base so it needed fixed one way or the other. A bit of googling came up with an article entitled “Dear IE6: Please Cache my Images.“, the article’s solution was a bit of jQuery code that makes use of a specific IE javascript command to force background images to stay cached regardless of settings used in Internet Options:
if(jQuery.browser.msie && parseInt(jQuery.browser.version, 10) == 6) { try { document.execCommand("BackgroundImageCache", false, true); } catch(err) {} }
Add this code to your page and it will fix the flashing image issue with hovers in IE6! Quite a simple solution to an annoying problem that has previously caused me to change my HTML code to fix, I’m glad that I decided to Google a solution this time!
One other thing to keep in mind that is pointed out in the aforementioned article is that this script will enable the caching in IE6 until you quit the browser and restart it so it will affect all sites that you visit in IE6.