Whilst working on a recent project I needed to enforce a fixed ratio on some elements in the layout. In this case I used the ‘Aspect Ratio’ method which uses a ‘0’ height element with a percentage-based ‘padding-top’ value (More info about that in this CSS Tricks article).
The problem I ran into was that I was also using Flexbox for layout so each element was a Flex item, all of this was fine in Chrome and Safari and also in recent versions of Firefox and Microsoft Edge 17, 18 and in the upcoming 19.
But when testing in Edge 15 and 16 I found that the elements with the aspect ratio method applied to them were just completely invisible. Looking into it further I came across a Stackoverflow post and discovered that the issue was that in these versions of Edge they were supporting an earlier version of the Flexbox specification which meant that the percentage-based padding-top had no effect, basically rendering these elements with a ‘0’ height so they didn’t show up. It seems that the Flexbox specification was updated circa 2018 and basically brought it in line with the way Chrome and Safari have always behaved.
An alternative way of specifying the padding-top value is to use the ‘vw’ viewport-width units instead of percentages, whilst I found this did work to some extent it was harder to keep the ratios exactly how I wanted, but at least it was a way that would get these elements working in older version of Edge. Rather than having to completely redo my markup and CSS just to support these older browsers I wanted to see if there was a way to target only these earlier versions of Edge and use ‘vw’ units for Edge 15 & 16 but keep percentages for all other browsers.
As it happens I was also using “Variable Fonts” on this site which are only supported in Edge 17+, as such as I was already testing for Variable Font support by using ‘@supports (font-variation-settings: normal)’, so combining this with another parameter ‘(-ms-ime-align: auto)’ which allowed me to target Edge I came up with a workaround.
Here’s an example of how it would be used, in this case it is a 3-up layout so each element is 1/3rd of the page width so set at 33.33333% of the width and then a padding-top set to the same percentage. The first CSS block sets the main styles and the second block adds the ‘@supports’ check which overrides the first for matching Edge versions:
.aspect-block {
padding: 0;
position: relative;
flex: 0 0 33.33333%;
height: 0;
overflow: hidden;
padding-top: 33.33333%;
}
@supports (-ms-ime-align: auto) and (not (font-variation-settings: normal) ) {
.aspect-block {
padding-top: 33.33333vw;
}
}

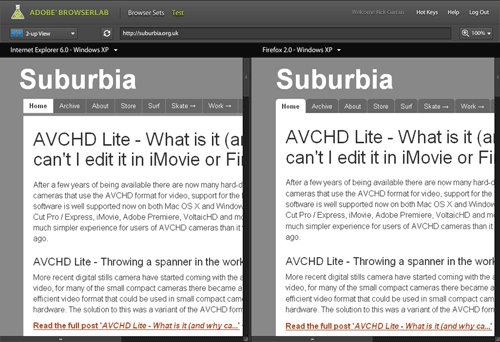
 2-up View in BrowserLab
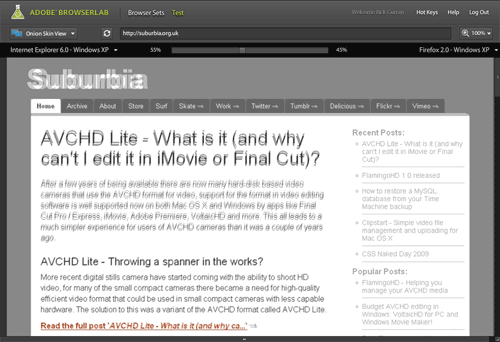
2-up View in BrowserLab