Dreamweaver’s had it’s share of flack over the years and not all unwarranted, but this new beta looks to shed some of the baggage of its 19 year history with a refreshed user interface and a new code editor based on the Brackets codebase. For someone like me who spends most of the time in code view (and who has split their time between Brackets and Dreamweaver for the last year or so) there’s some nice new features in there that make it a more compelling environment for code-first users.
Adobe Edge Preview 5
I wrote a post "My thoughts on Adobe Edge" back in August last year which looked at Edge Preview 1 where I was mainly interested in seeing how the output of Edge compared with Flash in capability, size and efficiency.
Since then Adobe have been regularly updating the Preview releases for Edge and have just released Adobe Edge Preview 5, since the initial Preview 1 release – which was pretty bare bones in regard to functionality – they have added a lot of new functionality.
In particular two things I’m pleased to see in Preview 5 are "Publish to Web" which brings code minification and "Down-level Stage for non-HTML5 Browsers" which provides a way to set fallback content for non-HTML5 browsers:
- Publish to Web — Optimize your content for deployment by specifying if jQuery should be packaged with the composition, or downloaded from a CDN to improve caching.Edge also transforms the _edge.js file, and minifies both the _edge.js and _edgeActions.js files, resulting in significantly smaller files.
- Down-level Stage for non-HTML5 Browsers — Use the new down-level stage to design static (non-animated) compositions that are compatible with older non-HTML5 browsers such as Internet Explorer 8 and below.
It’s good to see the minification capabilities added as this definitely helps deal with the size issue that I highlighted in my Preview 1 post. I think there’s probably still a load of work to do in minimising file sizes as this is especially important for mobile devices.
I’m keen to see what new features are added in future Preview releases, one issue is in regard to responsive web layouts and how content created in Edge can possibly adapt to the dimensions of the device / browser window that it is viewed in, again for mobile access this is very important.
One other feature that would be very good is some way to reproduce the masking capabilities that is possible in Flash, in particular the ability to apply a non-square mask over some content. It is possible to clip content but this uses rectangular clipping by limiting the overflow of a containing div to be hidden. I can’t see how non-square cropping would be possible with the limitations of current CSS3 capabilities, I’d happily be proven wrong on this though.
Here’s a preview video published on Adobe TV which introduces the updated features in Beta 5:
Rise of the Machines
As we move further into a post-Flash(1) web there’s a lot of excitement and hype about HTML5 and CSS3. These new technologies combined with the power of JavaScript frameworks like jQuery offer the potential to create much more dynamic, animated, interactive user experiences on the web.
Many tools are now being developed to make the creation of these experiences much easier (Edge, Sencha, Hype, MotionComposer, Animatable(2) etc). However, there’s a potential danger lurking under the surface with these apps and the many demos and samples showing off these new shiny features: Machine Generated Code.
Made in the image of Flash
Any serious web developer would not consider the HTML code rendered by tools like Apple’s iWeb to be clean or optimal but rather to be bloated and messy. With the rise of ‘HTML5’ and the previously mentioned apps it seems that some normally standards-aware developers are being swept along with the buzz, happy that you can now do all these cool animations that are ‘standards based’. But if you take a look underneath the surface and examine the code being output then there are causes for concern — a high or total dependency on JavaScript to generate HTML content, bloated ‘divvy’ code and no consideration for fallback content or graceful degradation.
The content created might be made using web standards like HTML5, CSS3 and SVG but in reality it fails in exactly the same way that Flash does — poor / non-existant semantic structure and a lack of accessibility(3).
Web apps
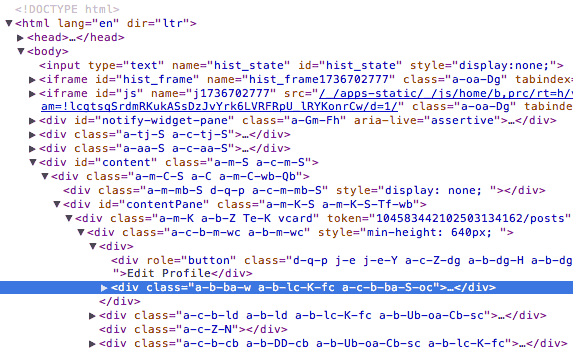
Another form of Machine Generated Code that is manifesting on the web is within many popular web apps. Take a look at the code under the hood of Google+ and you’ll see something like this:

Is that code any better than the code that is generated by iWeb? It’s possibly worse. How can a company like Google who has incredibly talented developers end up with code like that? Well, in Google’s case it was written using a templating system that uses Closure, these templates are converted by java on the server into HTML(4). Nothing inherently wrong with that process but the end result is HTML that is machine-friendly but is not really intended to be easily readable by humans.
So it seems that with the ‘rise of the machines’ demonstrated by tools like Edge, Sencha and Hype along with development frameworks like those used by Google that there is a loss of focus on the best practices of clean code, graceful degradation, progressive enhancement, accessibility. Instead the focus is on easy generation of code and content, with Edge and Sencha giving a visual WYSIWYG-ish interface with which to create it, and Google’s Closure / Java dev process enabling code-savvy devs to write in a non-web native language and have this automatically generated or compiled into the final HTML and JavaScript.
(Of course a counter-argument is that clean semantic HTML code doesn’t apply to web apps as they are ‘more complex’ than ‘regular’ websites! That’s something for further discussion).
Change begins at home
So, is there a solution to this? Well, the first solution is to consider these issues yourself. If you’re evaluating tools like Edge, Sencha or evaluating development frameworks then pay close attention to the code they create. If it seems to be falling short then take the time to give feedback to the companies behind them. In the case of Adobe’s Edge tool which is currently an early preview release on Adobe Labs then there is an opportunity to give feedback on the app and influence it at an early stage of development. Don’t just whine about it on Twitter but take the time to give feedback and clearly explain what you think is wrong and how it can be improved.
Muse
Talking of people whining on Twitter, I wrote this article and had it all pretty much ready to publish when Adobe released another product on Adobe Labs, Muse. Although the main focus of this article is on the more interactive, dynamic flash-esque content creation applications that have been appearing I couldn’t really post this article without briefly mentioning Muse (I did mention iWeb and talk about Google+ after all, both of which obviously don’t fit that category of app).
Muse definitely renders Machine Generated Code as it’s sole aim is to enable visual designers to “Design and publish HTML websites without writing code”. I have to admit that the first thing I did when viewing the Muse website (which is itself built with Muse) was to view source, and sadly I was disappointed with what I saw there – lots of nested divs, generally bloated looking content, and despite purportedly being ‘HTML5’ there were no HTML5 structural tags to be seen.
Many WYSIWYG apps have come and gone and have never managed to produce good clean code without requiring the user to intervene and clean up code, this doesn’t mean it’s impossible to create such an app, but it’s definitely a big challenge. As with Adobe Edge I’d recommend taking time to give good, reasoned feedback about what you consider is wrong with the output it produces, don’t just complain about it on Twitter.
Christian Heilmann wrote an interesting article called “Getting rusty – we need new best practices for a different development world” which I think gives an interesting pragmatic perspective on the debate about Machine Generated Code and why we rightly consider clean, semantic code desirable as opposed to that produced by apps like iWeb, Edge, Hype, Muse etc. His final couple of paragraphs sum up the thoughts and feelings that inspired me to write this post:
“Using web standards means first and foremost one thing: delivering a clean, professional job. You don’t write clean markup for the browser, you don’t write it for the end users. You write it for the person who takes over the job from you. Much like you should use good grammar in a CV and not write it in crayon you can not expect to get the respect from people maintaining your code when you leave a mess that “works”.
And this is what we need to try to make new developers understand. It is about pride in delivering a clean job. Not about using the newest technology and chasing the shiny. For ourselves we have to understand that the only one who really cared about our beloved standards and separation of concerns is us – as we think maintainability and not quick deployment and continuous iteration of code. The web is not code – the web is a medium where we use a mix of technologies fit for the purpose on hand to deliver a great experience for the end users.”
Footnotes:
- 1: By post-Flash I mean as the only way to do interactive animated content on the web.
- 2: Animatable looks to be one of the most promising apps being developed as the team behind it have kept the whole concept of falling back to non-animated content as core to the way the app works, basing it on actual HTML content rather than just created through JavaScript.
- 3: I acknowledge that it is possible with recent versions of the Flash player to make Flash content that is more accessible, but generally Flash’s integration with Screen readers like Jaws etc is not great, and you have to specifically apply settings to the Flash content to help it be accessible.
- 4: This information about Google+ development and other interesting info from this thread.
My thoughts on Adobe Edge
Today Adobe published on their Adobe Labs website a public preview of a new application called Edge, which is described in their own words as:
"Adobe® Edge Preview is a new web motion and interaction design tool that allows designers to bring animated content to websites, using web standards like HTML5, JavaScript, and CSS3."
Having previously done a little comparison between the output contents and file size of their previously released Wallaby ‘Flash to HTML5’ conversion tool and that of Flash itself then I thought it would be good to do the same thing for Edge. However, the problem at the moment is – being only the first preview release – Edge has a fairly limited featureset with animation methods such as rotation, location (X / Y axis movement), opacity, scaling and skewing. Essentially some of the basic animation tools that you’d find in Flash. The problem with trying to do a comparison along the lines of the Wallaby test that I did is that I used a shape-tweened animation for that test, something which just isn’t possible at this time within the capabilities of Edge.
So, in lieu of being able to do a really exact comparison I have instead made a simple animation using one of the original SVG source graphics that I used for my Wallaby test. The main outcome of doing this test is just to see what the output of Edge is like – how many files does it create, how big is each file individually and in total. If you haven’t read the previous Wallaby post prior to this then in a nutshell the Flash output was far more efficient in both number of files and file size. Again it has to be said that a shape-tween animation is probably the most complex type of animation you could aim to do in this context, so I did set the bar fairly high there. But as tools like Edge and Wallaby are an attempt to try and bring Flash-esque timeline based animation creation to the world of HTML5/CSS/JS/SVG then it’s fair to expect that beyond some simple x/y movement and rotation that shape-tweening is something that people – especially those from a Flash background – will want to create.
‘Edge Case’ sample: Rotating an SVG in Adobe Edge
So, here’s the simple animation I created in Edge. I imported an SVG file which I had used for the Wallaby test and applied a simple 360 degree rotation to it, a lot simpler than the Wallaby test but I thought it was worthwhile bringing in an SVG file to see what Edge did with it.
View Edge’s Output in new Window
Download the Edge Assets as a Zip
Adobe Edge’s ouput HTML, CSS, JS etc
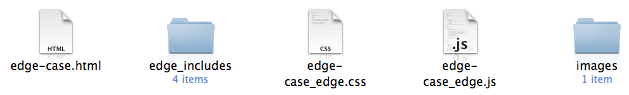
Here are all the files that Edge created for this example:

- edge-case.html: 1kb
- edge_includes/jquery-1.4.2.min.js: 72kb
- edge_includes/jquery.easing.1.3.js: 8kb
- edge_includes/edge.0.1.1.min.js: 32kb
- edge_includes/edge.symbol.0.1.1.min.js: 29kb
- edge-case_edge.js: 5kb
- edge-case_edge.css: 1kb
- images/noun_project_182.svg: 1kb
Total: 149kb
So, to get that basic rotation animation of an SVG file we get almost a 150kb payload in order to make that work. I haven’t bothered creating a Flash (or video) version of this animation as I think it’s fairly clear that it would be possible to get a smaller file size using Flash to create it. Edge and tools like it have obviously got their work cut out here, especially with the huge use of mobile devices then file sizes and number of separate files in a site (i.e. minimising server calls etc) is an important issue.
We’ve definitely got to cut Edge some slack though here, as small as Flash files can be it’s important to remember that the entire runtime for Flash is a plugin whereas as HTML / CSS / JS etc is supported by the browser’s native features, Also the JS files used by Edge are providing a kind of runtime in the form of some Javascript functions which gets added to every animation that you create with it. Presumably this could be alleviated by having this file be published only once and then referenced, or better yet by being hosted by Google’s CDN and referenced that way along with jQuery which Edge also includes with each animation.
Adobe Edge: Just a tool for Flash-ers or true HTML based creation?
It’s hard to say at this point how these tools will be used, a big area will surely be a replacement for Flash-based interactive / animated advertising, again file size is very important here as Flash banner ads often have a maxmimum payload for ad networks of about 40kb, so Edge is not competitive here.
I think my biggest concern about these tools is that they simply become a swap-in replacement for Flash and that people start to use them purely from a visual perspective and not considering the structure and semantic meaning which underlies all HTML pages. It is *HTML*5 after all, even though that term is often used as a buzzword to include JavaScript effects, technologies such as Canvas, SVG etc. It is extremely important to remember that semantic meaning is at the core of HTML. As such animations created with tools like Edge should keep that at heart and include a workflow that encourages this fact, not just enabling ways to make things move around the screen etc. So I’ll be interested to see how things progress with Edge.
Despite that concern it is still great to see tools like Edge and Sencha Animator being released, the uptake of complex JavaScript based interaction and animation is certainly hindered most by the lack of capable IDE’s to make the process quicker to do. Hand coding jQuery animation and interaction is fine but a good IDE would enable you to keep on top of the code being used but also make it much quicker and efficient to develop using these technologies.
Anyway, that’s my thoughts having played around with Edge, I’ll have to go catch up with some reading online and see what other people are saying, feel free to comment with your own thoughts!
Adobe Labs release Wallaby Flash to HTML5 converter
![]() Adobe have released an interesting experimental tool called ‘Wallaby‘ over on Adobe Labs. It’s basically an app that tries to convert Flash FLA source files into ‘HTML5’ compatible animations. Note I’m using ‘HTML5’ in quotes as usage of the term here is more in the overall grouping of HTML5 and related technologies such as CSS3, JavaScript / jQuery, SVG etc. It’s worth reading over the Release Notes to get an idea of the current limitations, the biggest issues at the moment being WebKit browser support only and no conversion of actionscript or sound within FLAs.
Adobe have released an interesting experimental tool called ‘Wallaby‘ over on Adobe Labs. It’s basically an app that tries to convert Flash FLA source files into ‘HTML5’ compatible animations. Note I’m using ‘HTML5’ in quotes as usage of the term here is more in the overall grouping of HTML5 and related technologies such as CSS3, JavaScript / jQuery, SVG etc. It’s worth reading over the Release Notes to get an idea of the current limitations, the biggest issues at the moment being WebKit browser support only and no conversion of actionscript or sound within FLAs.
I just happened to be playing around with Flash this morning messing around doing a little shape tweening with a couple of symbols I found over on The Noun Project website so I thought I’d use that FLA file and see how Wallaby coped with it.
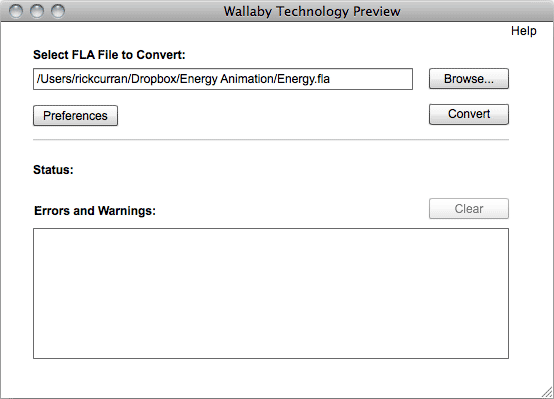
Running Wallaby:
After starting Wallaby you get a very simple interface, a file select field that you use to select the FLA file and a large Status area that shows any errors and warnings encountered whilst converting your file. There are also Preferences that can be set which at the moment include automatically opening the converted file in your default browser and enabling logging.

After selecting my FLA file I clicked ‘Convert’ and after a few seconds it happily converted my file without any errors or warnings. I was interested to see what it would make of the shape tweened animation that I had made in Flash as this seemed like quite a challenge to convert.
Wallaby’s HTML output:
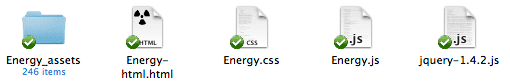
The conversion process results in quite a few files being exported as the animation is recreated using a combination of HTML, CSS and jQuery / JavaScript, here a screenshot of the files I got:

It turns out that to make an HTML version of our tweened FLA animation we need two JavaScript files, one CSS file, one HTML file and a folder containing 246 SVG frames. I think it’s fair to say that tweened animations are a bit of a challenge! Looking at the Release Notes it does state that it creates an SVG file for each frame of a shape tween. As a result the approximate sizes of the exported files look like this:
- Energy-html.html: 75kb
- Energy.css: 49kb
- Energy.js: 2kb
- jquery-1.4.2.js: 70kb
- Energy_assets: 176kb
That’s a total of 372kb in order to recreate the tweened animation in HTML / CSS / JS / SVG.
Flash’s output:
So how does this compare with the files output by Flash? Well, not very well when you look at both the amount of files required and their file size:

- Energy-flash.html: 2kb
- Energy.swf: 4kb
A grand total of 6kb when it’s rendered as Flash swf output. That’s quite a difference in size, although admittedly Flash’s default HTML file doesn’t use any JavaScript such as SWFObject to embed the file which is generally common practice, so I would argue that the Flash output should really have the following additional SWFObject files added to it’s output:

- swfobject.js: 10kb
- expressInstall.swf: 1kb
Even with that it’s still only a total of 17kb, about 1/20th the total size of the files that Wallaby outputs.
Why not use video instead?
This particular animation is obviously a challenge for Wallaby to convert into anything closely competing in file size, so perhaps in this case it would be a better option to use a video clip to provide a non-Flash version of the animation? The same animation can be output as an H.264 video at the same frame rate and it comes in considerably smaller at 192kb:

- Energy-video.html: 1kb
- Energy.mov: 192kb
That’s about half the size of the Wallaby output. It’s also likely to playback much better on mobile devices such as iPhone / iPad / iPod touch as Adobe warn that the output of shape tweened animation can result in playback performance difficulties on iOS devices.
In the interest of being consistent I should of course add some additional JavaScript video embedding option such as JWPlayer as again this is common practice when it comes to adding video on web pages. Using JWPlayer would add the following additional files:

- jwplayer.js: 104kb
- player.swf: 96kb
- yt.swf: 1kb
This adds 201kb to the total file size required so that brings it to about 393kb, almost the same as Wallaby’s HTML5 output. I’m sure there are possibly slimmer options compared to JWPlayer for embedding that could reduce that down a bit but I reference JWPlayer as I consider it to be one of the best cross-platform methods of embedding video on website.
Of course I haven’t mentioned anything about delivering video in alternative codecs such as Ogg Theora or WebM to serve browsers like Opera, Firefox and Chrome, this would further increase the files and sizes involved. However, given that Wallaby is trying to provide a way for animated content created in Flash to be output and made playable on devices such as the iPad and iPhone it could also be considered that providing any kind of Flash fallback for video is unnecessary, so we could ignore the JWPlayer / JS completely and just use the regular HTML5 <video> tag and a single H.264 video, so we’d be back to a considerably smaller size than Wallaby’s output in this instance.
In Closing…
Overall Wallaby looks to be a pretty handy tool for people that are struggling to find a way to get their content viewable on the millions of devices that don’t (and likely never will) run Flash. For animation that doesn’t involve shape tweening I think the resulting file sizes will be a lot more favourable and it will be a reasonably efficient way to create animated content using standards-based technology.
I would say that the primary target user for Wallaby, at least at first, is for people doing online advertising. This is an area that is seeing a lot of activity with tools like Sencha Touch appearing, there’s definitely opportunity for a ‘killer app’ that makes creating banner advertising using all of these new emerging web technologies in a way that people are used to doing in the Flash IDE. There’s a lot of challenges in there technically, as well as a lot of issues such as accessibility, graceful degradation etc, but I think a lot of companies are focusing on this challenge now, so it’s good to see that Adobe is thinking about various ways of providing tools for the job.
Sample Animation files:
I have included the HTML5 output as an iframe and also links to each animation in HTML5, SWF and H.264 formats. There is also a link to download all the assets of Wallaby’s output in a zip archive:
Wallaby’s HTML5 output:
View Wallaby’s HTML5 Output in new Window
Download the Wallaby HTML5 Assets as a Zip
SWF output:
View SWF Output in new Window
Video output:
View Video Output in new Window
Photoshop CS5 Content Aware Fill experiments
I posted these examples of Photoshop CS5’s new Content Aware Fill function to my Flickr account a few weeks ago but I thought I’d post them here too.
I’ve just started exploring all of the apps in the CS5 Master Collection so I might post a few other experiments from Photoshop and other apps as well. Click on the images to view a larger version.
Child / No Child
Cows / No Cows
Skater / No Skater
Review: Adobe Dreamweaver CS5
![]() Adobe have just announced the new version of their Creative Suite software, CS5 adds a whole range of new features across the whole range of their applications.
Adobe have just announced the new version of their Creative Suite software, CS5 adds a whole range of new features across the whole range of their applications.
As a web designer / developer it’s the updates to Dreamweaver CS5 that I’m most interested in. I’ve used Dreamweaver as my main development environment for years even though I’ve used it in a very code oriented way and haven’t relied much on the Design view mode in the application.;
Part of the reason I haven’t relied on the Design view aspect is that historically it was pretty poor at rendering more up to date HTML / CSS techniques. It was also unable to render the custom PHP code used in my own PHP applications or in any other PHP based CMS apps like WordPress, Drupal etc.;
Dreamweaver CS4 did bring some improvements with the addition of the WebKit framework as the rendering engine for Design view and Live view which solved a lot of the HTML / CSS rendering issues and added support for many of the CSS features that WebKit supports.
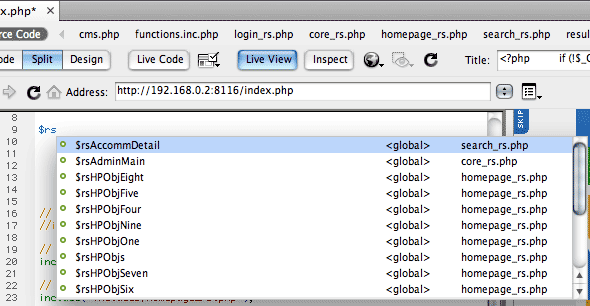
Improved PHP Code Hinting and Introspection, Live View
Dreamweaver CS5 takes those steps a good deal further and now adds greatly improved PHP Code Hinting which can discover your own PHP functions and classes as well as those in CMS frameworks WordPress, Drupal and Joomla. The major benefit of this for the Design view and Live view is that instead of a jumbled mess of un-renderable PHP and HTML code you get the actual site running right inside Dreamweaver.

When you combine this with the new Inspect mode you get the ability to inspect elements on your page and see the CSS properties used, it’s very similar to some of the features offered by the Firebug add-on for Firefox or Web Inspector inside Safari.
The combination of these features together make it a huge leap forward for code-based designer / developers like myself. If you’ve previously been put off by the rendering aspect of Dreamweaver before then it’s definitely worth checking out again.
What about HTML5, CSS3, Web font support?
There’s been a lot of noise about HTML5, CSS3 and Web Fonts (@font-face) in recent months, not least because of the prominent debate over Flash support on iPhone OS devices. A lot of people might expect Dreamweaver to add support for HTML5 and CSS3, however, at first glance you might be a bit disappointed.
David Powers over on the FoundationPHP blog wrote a great writeup of Dreamweaver CS5 in which he makes a valid point about the lack of prominent support for HTML5 and CSS3. The HTML5 and CSS3 standards are still evolving so it’s difficult for any IDE to add support for them without the risk of something changing or breaking, especially with the HTML5 standard.
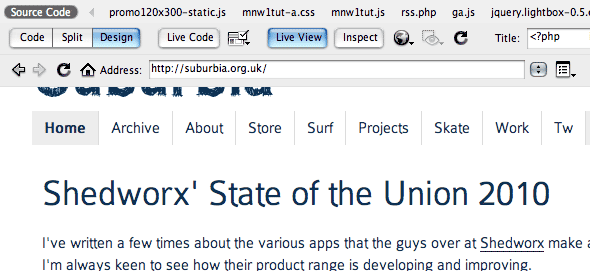
Dreamweaver CS5 does however offer support for using the HTML5 doctype for your documents, also the WebKit framework used in Design view and Live view will also render many of the CSS3 features that the WebKit framework supports, so if you’re writing code by hand then you can still use and preview many of these CSS properties.

(The screenshot above shows https://qreate.co.uk viewed right inside Dreamweaver’s Live View, note the TypeKit fonts rendering happily inside Dreamweaver’s WebKit based Live view).
Web Fonts are still a hot potato in many ways so as yet there is no direct support for adding those within Dreamweaver, but again WebKit will render them so adding the @font-face code by hand will get you there.
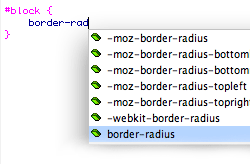
 The good news for CSS3 and Font-face etc is that Dreamweaver can be extended very easily to add support for, even better news is that I have already written a couple of Extensions for Dreamweaver which can be downloaded for free from the Dreamweaver Exchange, you can also read a bit more about them on the Projects page of this site.
The good news for CSS3 and Font-face etc is that Dreamweaver can be extended very easily to add support for, even better news is that I have already written a couple of Extensions for Dreamweaver which can be downloaded for free from the Dreamweaver Exchange, you can also read a bit more about them on the Projects page of this site.
I’m hoping to write on to add support for HTML5 tags too, with these extensions you’ll get code hinting support for adding these into your code. Please try them out and give me feedback as to how they can be improved and I’ll see what I can do to make them better. David Powers has also written an extension for adding / converting RGBa colour values too which is another handy tool, you can download it and other useful DW extensions from his Extensions and Tools page.
Improved Subversion support
Subversion version control support was added with Dreamweaver CS4, however I wasn’t very keen on how it was implemented and it lacked many features so I’ve continued to use alternative standalone apps for managing version control on OSX. Subversion support has been improved in CS5 though so it looks to be a more viable option now, I will try and give it a fresh comparison to see how it compares to the standalone alternatives now. One major difference in CS5’s support I believe is that Subversion can be upgraded without Dreamweaver itself having to be updated so this will help keep it more up to date.
BrowserLab integration
![]() I’ve written about BrowserLab before, BrowserLab is a great way to test web pages in different browsers and Adobe has continued to improve it by adding more target browsers to the list as well as the ability to save local copies of the rendered previews as jpeg images.
I’ve written about BrowserLab before, BrowserLab is a great way to test web pages in different browsers and Adobe has continued to improve it by adding more target browsers to the list as well as the ability to save local copies of the rendered previews as jpeg images.
The integration of BrowserLab in CS5 along with all of the improved Live view rendering improvements makes for a great development environment. BrowserLab has been a free service so far as part of Adobe’s Labs beta program, it will however ultimately be a paid service but purchasers of CS5 software will get included access for a year. Standalone pricing has yet to be announced.
Recommended upgrade
All in all Dreamweaver CS5 is a great step forward, it’s definitely got some genuinely useful improvements to offer my own code-centric workflow especially that I’m now using WordPress for many projects. I’d definitely recommend giving it another look if you haven’t been using Dreamweaver for any of the reasons I’d previously mentioned.
Why Flash CS5’s export to iPhone App is better than native Flash support
There’s been a lot of commentary on blogs that seem to think that Adobe have added this feature because they think that they may never get Flash as a plugin on the iPhone, indeed that this is some kind of ‘backdoor’ route for Flash on the iPhone. However, I disagree, I just don’t think that there’s any reasoning like that at all.
While it is great that Flash developers will have a way to get content onto the iPhone now I think that the ability to create iPhone apps is a much better opportunity for them than having native Flash on the iPhone.
Why? One simple reason: Money. A lot of people are willing to pay money for an iPhone app, but people are far less willing to part with money for Flash games that run in the browser. It simply presents a much better business opportunity for Flash developers.
Adobe Flash to add DRM in the player via Flash Access 2.0
In addition to the streaming option Flash is now used to provide a cross-platform downloadable iPlayer service via Adobe AIR’s protected runtime, so it’s all come a long way really. Of course no-one really likes DRM but at least it does provide a way to make all of this content available (geographic restrictions aside) without any major restrictions – apart from not being able to download directly onto the iPhone / iPod touch I suppose!
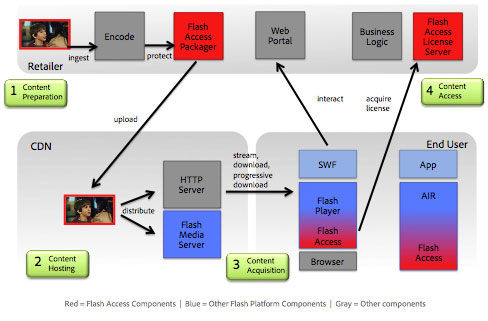
Adobe Flash Access 2.0
Adobe has just announced a new version of a software developer kit called Flash Access 2.0 (previously known by the snappily named ‘Adobe Flash Media Rights Management Server’). One of the main features is that it will enable protection of files that can be played directly within the Flash player instead of requiring it to be wrapped within the Adobe AIR runtime. This will offer a lot more flexibility in that files can be played directly within the browser. The technology supports MPEG4 H.264 content as well as FLV files so the quality of video provided via this technology has the potential to be very good.

Example of Flash Access 2.0 workflow.
I’m not sure if this has any real impact for services like BBC’s iPlayer as they already have a downloadable option via the AIR based iPlayer. It’s an interesting situation with distribution of digital video content really, DRM was a complete failure when it came to audio but there’s no sense that content creators are about to take the same approach as the music industry. Of course the big missing piece to the digital media distribution puzzle is that none of this Flash based content can be used or distributed to Apple’s iPhone and iPod touch platform.
Time for Fairplay DRM to be broadly licenced?
I’m not holding my breath waiting to see Apple add Flash support to their devices and I understand that in many ways. However, the main benefit I’d see personally for support for Flash video on the iPhone is to be able to access more of the streaming video content that is out there as most of it is Flash based, and only the likes of Youtube have the means to offer content in multiple formats. Asides from accessing Flash format streaming video I’m not bothered about accessing any other kind of Flash content on my iPhone (I think the Javascript / HTML / CSS3 / WebKit stack is much more suited, that’s maybe something for another blog post).

Although there’s some sense in supporting Flash video on the iPhone I think what could be a solution is for Apple to make their Fairplay DRM licencing available for others to use on their own websites, media stores etc. If we’re not likely to see media become completely DRM free then what is at least needed is any easy, cross-platform, cross-device method to distribute digital video content to whatever device is desired. At the moment the whole digital video distribution system is full of restrictions, dead-ends and political manoeuvrings by big media companies.
I wonder if it’s going to take greater consumer unrest to finally force the various companies to work together for the greater good, to simply be able to play video content that you’ve paid for on any device you want? Especially if that device is an iPhone or iPod touch? At the moment it’s just “a bag of hurt“.
P.S. Don’t anyone suggest Microsoft’s Silverlight as a solution, we don’t need yet another format for video distribution!
Adobe BrowserLab – Hosted Browser testing from Adobe
BrowserLab provides web designers exact renderings of their web pages in multiple browsers and operating systems, on demand. BrowserLab is a powerful solution for cross-browser compatibility testing, featuring multiple viewing and comparison tools, as well as customizable preferences. Since BrowserLab is an online service, it can be accessed from virtually any computer connected to the web. Also, Adobe Dreamweaver® CS4 software users have access to additional functionality such as testing local and active content.
This service / app has been in development for some time, Adobe actually showed a sneak peak of it back in November at their Max Conference under the code name ‘Meer Meer‘. So although this might seem like Adobe playing catchup with Microsoft’s recent ‘SuperPreview‘ release it’s actually nothing of the sort. If you compare BrowserLab with SuperPreview you’ll see that they’re quite different apps – primarily that SuperPreview is a Windows app that only let’s you preview IE6 and either IE7 or 8 depending on which is installed – and of course requires you to be running on Windows to use it whereas BrowserLab is a browser based application that simply requires the Flash plugin and therefore works on both Windows, Mac and Linux.
Browser and OS versions currently supported in BrowserLab at this time are:
- Firefox 2.X and 3.X (Windows XP and Mac OS X)
- Internet Explorer 6.X and 7.X (Windows XP)
- Safari 3.X (Mac OS X)
So a good range of browsers are covered, although IE8 really needs to be there along with Opera as well to really cover all the main desktop browsers. Although there isn’t yet as big a range of browsers to test in compared to other services like Litmus, BrowserLab has a benefit in that it provides some additional tools to help you compare the preview of your site in the different browsers.
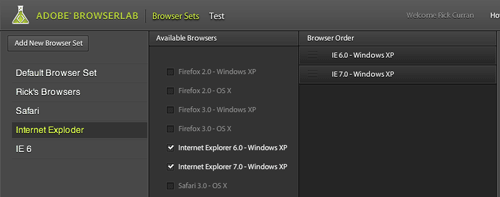
Browser Sets in BrowserLab – Only preview preferred browsers.
Browser Sets in BrowserLab basically let you create groups of browsers that you want to have rendered when testing. This can save time over just having every browser preview rendered for your site, if you only want to see IE6 and IE7 then you can create a BrowserSet with only those contained in it.

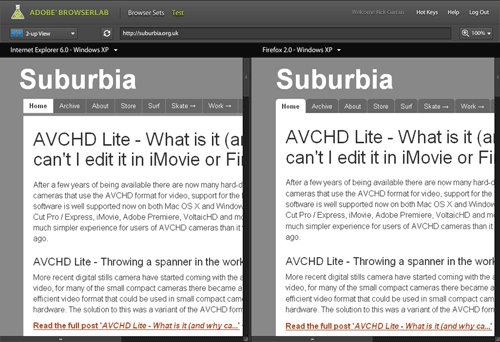
 2-up View in BrowserLab
2-up View in BrowserLab
You can view a 2-up layout that lets you compare the differences between rendered previews. This creates a side-by-side view displaying two different browsers which you can quickly switch between to compare different browsers.
You can also zoom up to 200% to compare the previews more closely and also zoom out to 75% to get a more overall comparison.

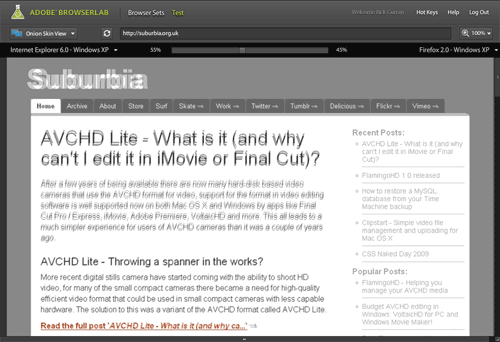
Onion Skin view in BrowserLab
The Onion Skin view lets you compare two different previews but overlays them on top of one another. You can then use a slider to fade between the two selected browser previews, if you’re trying to work on something quite pixel accurate then this can be quite useful – although it has to be said that exact pixel placement accuracy of page layouts isn’t necessarily something to worry about. It’s still a pretty useful feature though.

Preview directly from Dreamweaver CS4 in BrowserLab
One other feature benefit that BrowserLab has over other services such as Litmus is that there is a Dreamweaver CS4 extension that allows you to test your site layouts directly from within Dreamweaver. The added benefit here is that this avoids the step of having to make your entire page live on the web before testing as it works with just the local files on your system.
As a beta release BrowserLab looks pretty good, although it does have some hot competition from services like Litmus and Browsershots – especially in regards to Litmus’ push towards supporting mobile Safari on iPhone / iPod touch.
To checkout BrowserLab for yourself, read more about it over at the BrowserLab pages at Adobe Labs website.


