I’m Rick Curran, a freelance web designer and developer based in Dundee, Scotland, with over 25 years of experience. My expertise lies in front-end and back-end development, particularly in creating custom WordPress themes and plugins.
My journey has spanned graphic design, fine art, video production, and web design and development. I am currently working as a freelance web development consultant, previously I was the founder of a small communication design company called [wideopenspace] and have worked in higher education.
I am married to Annie and have three children, Natalie, Gabriella and Timothy. Outside of work, I’m passionate about skateboarding, snowboarding, and mountain biking, and I also run a t-shirt brand called Life-Sized Clothing.
For more about me, read my About page.

Recent Blog Posts…
-
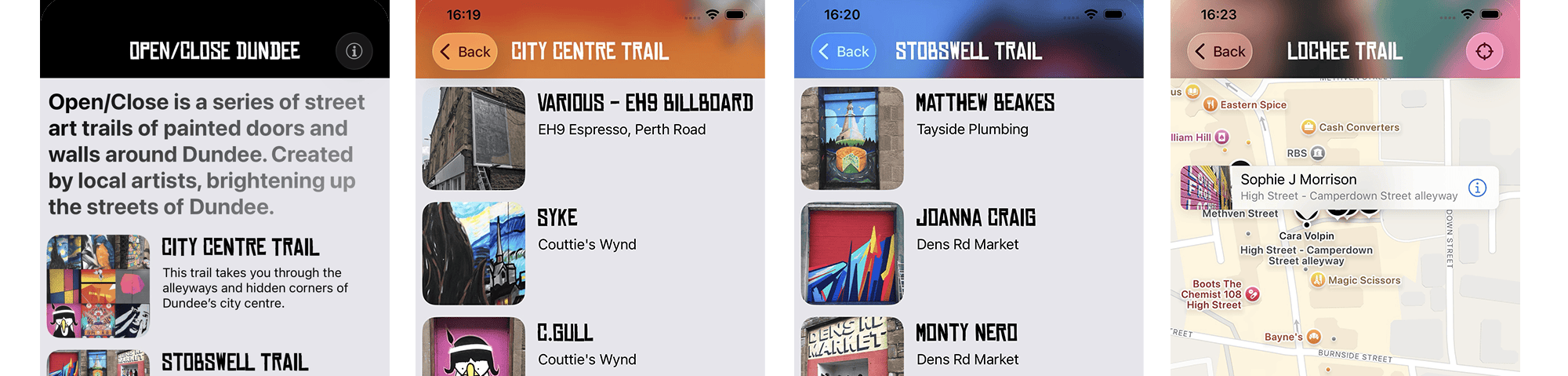
Open/Close iOS app – now FREE

I released an update to the Open/Close iOS app to give it compatibility with the new iOS 26 and also to make it FREE.
-
iPhone view of 2024

Here is my annual “iPhone view” video for 2024. All images were either taken directly with my iPhone, screenshot or copied onto it in 2024.
-
The Nokia Design Archive

The Nokia Design Archive is a digital portal covering over 20 years of Nokia’s digital design history that has been pulled together and launched in January 2025 by Aalto University in Finland.
-
The fourth quarter

When I was at art college one of my classmates did a film project where he got two of us to eat a whole chocolate cake each…
-
What if I bought Apple stock instead?

This little tool is something I threw together after realising that it was 20 years since I bought my first iPod, it was a 40GB iPod…
